Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
I am currently making an esoteric language which requires a theoretically infinite canvas. Basically, it should be able to resize and fit the contents of the drawing in and outside it's existing bo...
#1: Initial revision
Resize HTML canvas with respect to inner content
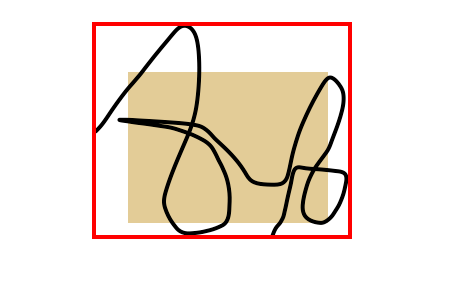
I am currently making an [esoteric language](http://razetime.github.io/limn) which requires a theoretically infinite canvas. Basically, it should be able to resize and fit the contents of the drawing in and outside it's existing boundaries.  The brown region indicates the original canvas boundaries. The black lines are the drawing, and the red boundary is what it should expand to. When I tried searching about this, all I got was things relating to using the `<canvas>` tag in a responsive layout. How do I achieve this effect using the HTML `<canvas>` element?


















