Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
After I wrote this answer, I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed. One case is when the...
#14: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
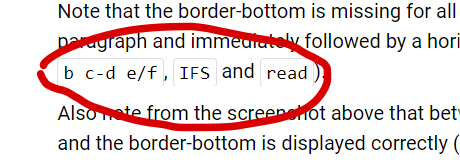
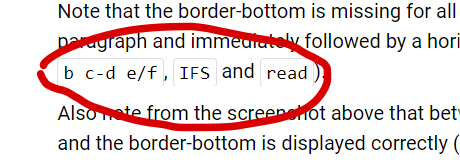
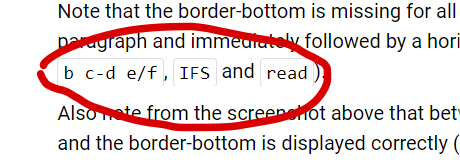
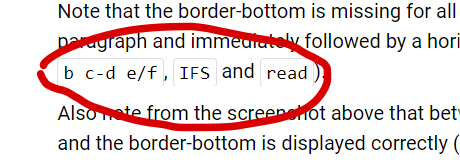
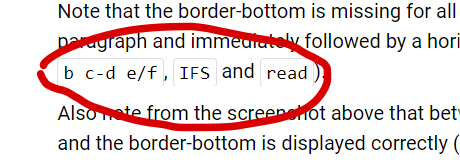
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
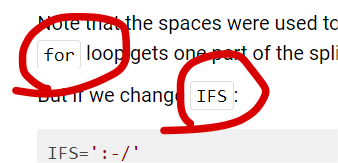
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
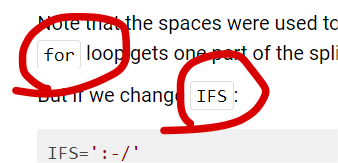
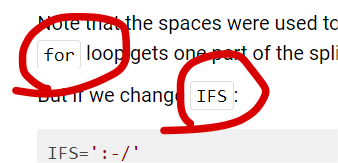
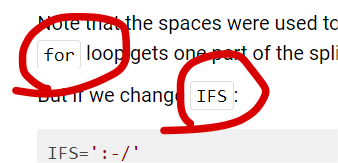
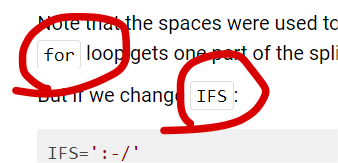
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
Also, the problem doesn't happen in the preview, when I'm editing the post.- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- Last but not least, the problem doesn't happen in the preview, when I'm editing the post.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
#13: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- Also, the problem doesn't happen in the preview, when I'm editing the post.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
#12: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
#11: Post edited
Border-bottom of inline code not displayed when paragraph is followed by horizontal line or code block
- Border-bottom of inline code is (sometimes) not displayed when it's in the last line of a paragraph
After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.Screenshot:- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
PS: if I rotate the phone to landscape orientation, the borders are displayed correctly.- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, sometimes the border-bottom of the inline code text is not displayed.
- One case is when the paragraph is followed by either a horizontal line or a code block:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- **PS**: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
#10: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- PS: if I rotate the phone to landscape orientation, the borders are displayed correctly.
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
#9: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
| chr 88.0.4324.150 | OK || safari 14.0.2 | OK || firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | Chrome 88.0.4324.150 | OK |
- | Safari 14.0.2 | OK |
- | Firefox 86.0.1 | OK |
#8: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
### Iphone 8 / IOS 14.4- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / iOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#7: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).But in this question, this also happened as well:- 
And, to make things more confusing, in another part of the linked answer, it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):- 
But at least it's also ok when the inline code text is not in the paragraph's last line.- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this situation also happened as well (the problem occurred between 2 paragraphs):
- 
- And, to make things more confusing, in another part of the [linked answer](https://software.codidact.com/posts/281035#answer-281035), it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's OK when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#6: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
But in the previous version of this question, this also happened as well:- 
- And, to make things more confusing, in another part of the linked answer, it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in this question, this also happened as well:
- 
- And, to make things more confusing, in another part of the linked answer, it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#5: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note from the screenshot above that between 2 paragraphs, this problem didn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`).
- But in the previous version of this question, this also happened as well:
- 
- And, to make things more confusing, in another part of the linked answer, it happened the opposite (between 2 paragraphs, not OK, but before code block, OK):
- 
- But at least it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#4: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- Windows 10 Home 64 bits- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- Iphone 8 / IOS 14.4- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- MacOS Catalina 10.15.7- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- ### Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- ### Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- ### MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#3: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- Windows 10- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- Iphone 8 IOS 14.4- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- - MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- - Windows 10 Home 64 bits
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- - Iphone 8 / IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- - MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#2: Post edited
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
Note that the border-bottom is missing for all the inline code text that's immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).- Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- - Windows 10
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- - Iphone 8 IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- - MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
- After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed.
- Screenshot:
- 
- Note that the border-bottom is missing for all the inline code text, when it's in the last line of a paragraph and immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`).
- Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line.
- ---
- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made:
- - Windows 10
- | Browser | Behaviour |
- |:---------------------|:----------|
- | Chrome 88.0.4324.190 | Not OK |
- | Firefox 85.0.2 | OK |
- | Edge 89.0.774.45 | Not OK |
- - Iphone 8 IOS 14.4
- | Browser | Behaviour |
- |:--------------------|:----------|
- | Chrome 87.0.4280.77 | Not OK |
- | Safari | Not OK |
- - MacOS Catalina 10.15.7
- | Browser | Behaviour |
- |:------------------|:----------|
- | chr 88.0.4324.150 | OK |
- | safari 14.0.2 | OK |
- | firefox 86.0.1 | OK |
#1: Initial revision
Border-bottom of inline code not displayed when paragraph is followed by horizontal line or code block
After I wrote [this answer](https://software.codidact.com/posts/281035#answer-281035), I could notice that, when there's inline code in the last line of a paragraph, and that paragraph is followed by either a horizontal line or a code block, the border-bottom of the inline code text is not displayed. Screenshot:  Note that the border-bottom is missing for all the inline code text that's immediately followed by a horizontal line or a code block (in this case, it's `a`, `b c-d e/f`, `IFS` and `read`). Also note that between 2 paragraphs, this problem doesn't happen, and the border-bottom is displayed correctly (in the image, that's `b c` and `d e`). And it's also ok when the inline code text is not in the paragraph's last line. --- This problem doesn't occur in all browsers/SO's. Please find below the tests I've made: - Windows 10 | Browser | Behaviour | |:---------------------|:----------| | Chrome 88.0.4324.190 | Not OK | | Firefox 85.0.2 | OK | | Edge 89.0.774.45 | Not OK | - Iphone 8 IOS 14.4 | Browser | Behaviour | |:--------------------|:----------| | Chrome 87.0.4280.77 | Not OK | | Safari | Not OK | - MacOS Catalina 10.15.7 | Browser | Behaviour | |:------------------|:----------| | chr 88.0.4324.150 | OK | | safari 14.0.2 | OK | | firefox 86.0.1 | OK |


















