Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
The standard for multi-line text input is to use a textarea. Don't use input type="text", it won't work. I'm not sure why you don't want to use a textarea, but after reading this answer, I hope you...
#2: Post edited
- The standard for multi-line text input is to use a `textarea`. Don't use `input type="text"`, it won't work. I'm not sure why you don't want to use a `textarea`, but after reading this answer, I hope you'll understand why an `input` is not the correct solution.
- ---
- # Definitions
- [MDN defines `input text`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text) as:
- > `<input>` elements of type `text` create basic **single-line** text fields.
- And [WHATWG defines it](https://html.spec.whatwg.org/multipage/input.html#text-(type=text)-state-and-search-state-(type=search)) as:
- > The `input` element represents a **one line** plain text edit control for the element's value.
- In the same link, we can also find this:
- > User agents **must not allow** users to insert `U+000A LINE FEED (LF)` or `U+000D CARRIAGE RETURN (CR)` characters into the element's value.
- Which means that you can't type newlines (aka <kbd>ENTER</kbd> to create a new line). We'll see more about that in the tests below, but anyway, this means that an `input type="text"` field can't have more than one line of text.
- ---
- A `textarea`, on the other hand, is [defined by MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/textarea) as:
- > The `<textarea>` HTML element represents a **multi-line** plain-text editing control
- And [WHATWG defines it](https://html.spec.whatwg.org/multipage/form-elements.html#the-textarea-element) as:
- > The `textarea` element represents a **multiline** plain text
So, if you need multiline inputs, you a `textarea`.- ---
- # Workarounds (spoiler: they don't work)
- You can try as much as you can, but I'm afraid you won't be able to make `input type="text"` behave exactly like a `textarea`.
- If you search on the web, you'll find some "solutions" like the CSS below, which sets the `input` dimensions (so it _looks like_ a `textarea`) and the [`word-break` property](https://developer.mozilla.org/en-US/docs/Web/CSS/word-break) to make the words, well, break just like they would in a `textarea`:
- ```css
- input {
- height: 50px;
- width: 200px;
- word-break: break-word;
- }
- ```
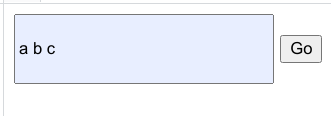
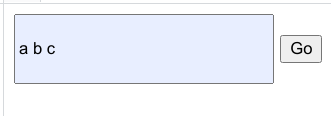
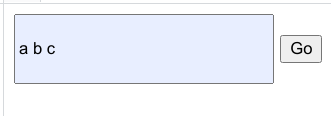
- **This used to work in the past, but it seems that it doesn't anymore.** I've tested in Chrome 91 and Firefox 89, and it's displayed as this:
- 
- Note that the text is vertically centered. Maybe we could "fix" it by making some "smart" CSS hack, such as:
- ```css
- input {
- height: 30px;
- width: 200px;
- padding-bottom: 80px;
- }
- ```
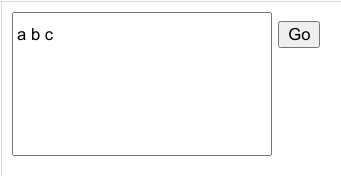
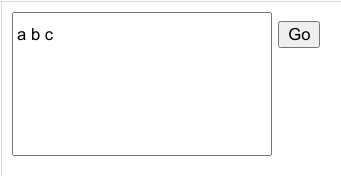
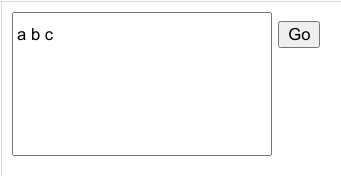
- Which results in this:
- 
- But still, the words don't wrap if I type a line longer than the `width`.
And the more important detail: **I can't type newlines** (pressing <kbd>ENTER</kbd> does nothing, it's ignored by the browser). I tried to copy and paste a multiline text, but the newlines were replaced by spaces.- ---
- # Conclusion
- Although you can adjust the CSS, so the `input text` _looks like_ a `textarea`, you can't make the `input` accept multiline text.
- **Maybe** there might be some hacky/tricky way to do it with some (or tons of) JavaScript, but I guess this would deviate too much from any accessibility standard. Actually, using any HTML element for something it's not intended to is a [bad thing](https://en.wikipedia.org/wiki/Code_smell) (in a more general way, using a tool to solve a task it wasn't designed to is usually a bad idea, specially when there's another tool that does the job).
- Therefore, unless you have a **very good reason** (and I honestly can't see nor imagine one) to not use a `textarea`, you should definitely go with it. [Don't complicate what can be kept simple](https://en.wikipedia.org/wiki/KISS_principle).
- ---
- ## Minimal Character Allowance
- Regarding "minimal character allowance", both `input` and `textarea` have a `minlength` attribute, so you can define the minimum number of characters that must be entered.
- Just reminding that [MDN says](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text#minlength):
- > The minimum number of characters (**as UTF-16 code units**) the user can enter into the text input.
To not deviate too much from the question, a tl;dr explanation: some characters (such as emojis, which are very common nowadays) are represented as two UTF-16 code units.- So, an `input` like this:
- ```html
- <input type="text" minlength="4" required>
- ```
It will require 4 characters (such as "abcd") to be submited, but if you type 💩💩 it'll also be valid as well, because each 💩 requires two UTF-16 code units.- ---
- > Are there any accessibility standards (such as minimum height or minimal character allowance, etc.) for such a field?
The exact values depends on what you need, there's no such thing as "_Standard ISO-whatever says that you should accept at least N characters_" (at least I've never heard anything about that). Different systems will have different requirements regarding minimum/maximum values for input fields. YMMV.
- The standard for multi-line text input is to use a `textarea`. Don't use `input type="text"`, it won't work. I'm not sure why you don't want to use a `textarea`, but after reading this answer, I hope you'll understand why an `input` is not the correct solution.
- ---
- # Definitions
- [MDN defines `input text`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text) as:
- > `<input>` elements of type `text` create basic **single-line** text fields.
- And [WHATWG defines it](https://html.spec.whatwg.org/multipage/input.html#text-(type=text)-state-and-search-state-(type=search)) as:
- > The `input` element represents a **one line** plain text edit control for the element's value.
- In the same link, we can also find this:
- > User agents **must not allow** users to insert `U+000A LINE FEED (LF)` or `U+000D CARRIAGE RETURN (CR)` characters into the element's value.
- Which means that you can't type newlines (aka <kbd>ENTER</kbd> to create a new line). We'll see more about that in the tests below, but anyway, this means that an `input type="text"` field can't have more than one line of text.
- ---
- A `textarea`, on the other hand, is [defined by MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/textarea) as:
- > The `<textarea>` HTML element represents a **multi-line** plain-text editing control
- And [WHATWG defines it](https://html.spec.whatwg.org/multipage/form-elements.html#the-textarea-element) as:
- > The `textarea` element represents a **multiline** plain text
- So, if you need multiline inputs, use a `textarea`.
- ---
- # Workarounds (spoiler: they don't work)
- You can try as much as you can, but I'm afraid you won't be able to make `input type="text"` behave exactly like a `textarea`.
- If you search on the web, you'll find some "solutions" like the CSS below, which sets the `input` dimensions (so it _looks like_ a `textarea`) and the [`word-break` property](https://developer.mozilla.org/en-US/docs/Web/CSS/word-break) to make the words, well, break just like they would in a `textarea`:
- ```css
- input {
- height: 50px;
- width: 200px;
- word-break: break-word;
- }
- ```
- **This used to work in the past, but it seems that it doesn't anymore.** I've tested in Chrome 91 and Firefox 89, and it's displayed as this:
- 
- Note that the text is vertically centered. Maybe we could "fix" it by making some "smart" CSS hack, such as:
- ```css
- input {
- height: 30px;
- width: 200px;
- word-break: break-word;
- padding-bottom: 80px;
- }
- ```
- Which results in this:
- 
- But still, the words don't wrap if I type a line longer than the `width`.
- And the more important detail: **I can't type newlines** (pressing `ENTER` does nothing, it's ignored by the browser). I also tried to copy and paste a multiline text, but after pasting, the newlines were replaced by spaces.
- ---
- # Conclusion
- Although you can adjust the CSS, so the `input text` _looks like_ a `textarea`, you can't make the `input` accept multiline text.
- **Maybe** there might be some hacky/tricky way to do it with some (or tons of) JavaScript, but I guess this would deviate too much from any accessibility standard. Actually, using any HTML element for something it's not intended to is a [bad thing](https://en.wikipedia.org/wiki/Code_smell) (in a more general way, using a tool to solve a task it wasn't designed to is usually a bad idea, specially when there's another tool that does the job).
- Therefore, unless you have a **very good reason** (and I honestly can't see nor imagine one) to not use a `textarea`, you should definitely go with it. [Don't complicate what can be kept simple](https://en.wikipedia.org/wiki/KISS_principle).
- ---
- ## Minimal Character Allowance
- Regarding "minimal character allowance", both `input` and `textarea` have a `minlength` attribute, so you can define the minimum number of characters that must be entered.
- Just reminding that [MDN says](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text#minlength):
- > The minimum number of characters (**as UTF-16 code units**) the user can enter into the text input.
- To not deviate too much from the question, a _tl;dr_ explanation: some characters (such as emojis, which are very common nowadays) are represented as two UTF-16 code units.
- So, an `input` like this:
- ```html
- <input type="text" minlength="4" required>
- ```
- It will require 4 characters (such as "abcd") to be submited, but if you type 💩💩 it'll also be valid as well, because each 💩 requires two UTF-16 code units, hence 💩💩 has the minimum length required.
- ---
- > Are there any accessibility standards (such as minimum height or minimal character allowance, etc.) for such a field?
- The exact values depends on what you need, there's no such thing as "_Standard ISO-whatever says that you should accept at least N characters_" (at least I've never seen anything like that). Different systems will have different requirements regarding minimum/maximum size for input fields. YMMV.
#1: Initial revision
The standard for multi-line text input is to use a `textarea`. Don't use `input type="text"`, it won't work. I'm not sure why you don't want to use a `textarea`, but after reading this answer, I hope you'll understand why an `input` is not the correct solution.
---
# Definitions
[MDN defines `input text`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text) as:
> `<input>` elements of type `text` create basic **single-line** text fields.
And [WHATWG defines it](https://html.spec.whatwg.org/multipage/input.html#text-(type=text)-state-and-search-state-(type=search)) as:
> The `input` element represents a **one line** plain text edit control for the element's value.
In the same link, we can also find this:
> User agents **must not allow** users to insert `U+000A LINE FEED (LF)` or `U+000D CARRIAGE RETURN (CR)` characters into the element's value.
Which means that you can't type newlines (aka <kbd>ENTER</kbd> to create a new line). We'll see more about that in the tests below, but anyway, this means that an `input type="text"` field can't have more than one line of text.
---
A `textarea`, on the other hand, is [defined by MDN](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/textarea) as:
> The `<textarea>` HTML element represents a **multi-line** plain-text editing control
And [WHATWG defines it](https://html.spec.whatwg.org/multipage/form-elements.html#the-textarea-element) as:
> The `textarea` element represents a **multiline** plain text
So, if you need multiline inputs, you a `textarea`.
---
# Workarounds (spoiler: they don't work)
You can try as much as you can, but I'm afraid you won't be able to make `input type="text"` behave exactly like a `textarea`.
If you search on the web, you'll find some "solutions" like the CSS below, which sets the `input` dimensions (so it _looks like_ a `textarea`) and the [`word-break` property](https://developer.mozilla.org/en-US/docs/Web/CSS/word-break) to make the words, well, break just like they would in a `textarea`:
```css
input {
height: 50px;
width: 200px;
word-break: break-word;
}
```
**This used to work in the past, but it seems that it doesn't anymore.** I've tested in Chrome 91 and Firefox 89, and it's displayed as this:

Note that the text is vertically centered. Maybe we could "fix" it by making some "smart" CSS hack, such as:
```css
input {
height: 30px;
width: 200px;
padding-bottom: 80px;
}
```
Which results in this:

But still, the words don't wrap if I type a line longer than the `width`.
And the more important detail: **I can't type newlines** (pressing <kbd>ENTER</kbd> does nothing, it's ignored by the browser). I tried to copy and paste a multiline text, but the newlines were replaced by spaces.
---
# Conclusion
Although you can adjust the CSS, so the `input text` _looks like_ a `textarea`, you can't make the `input` accept multiline text.
**Maybe** there might be some hacky/tricky way to do it with some (or tons of) JavaScript, but I guess this would deviate too much from any accessibility standard. Actually, using any HTML element for something it's not intended to is a [bad thing](https://en.wikipedia.org/wiki/Code_smell) (in a more general way, using a tool to solve a task it wasn't designed to is usually a bad idea, specially when there's another tool that does the job).
Therefore, unless you have a **very good reason** (and I honestly can't see nor imagine one) to not use a `textarea`, you should definitely go with it. [Don't complicate what can be kept simple](https://en.wikipedia.org/wiki/KISS_principle).
---
## Minimal Character Allowance
Regarding "minimal character allowance", both `input` and `textarea` have a `minlength` attribute, so you can define the minimum number of characters that must be entered.
Just reminding that [MDN says](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text#minlength):
> The minimum number of characters (**as UTF-16 code units**) the user can enter into the text input.
To not deviate too much from the question, a tl;dr explanation: some characters (such as emojis, which are very common nowadays) are represented as two UTF-16 code units.
So, an `input` like this:
```html
<input type="text" minlength="4" required>
```
It will require 4 characters (such as "abcd") to be submited, but if you type 💩💩 it'll also be valid as well, because each 💩 requires two UTF-16 code units.
---
> Are there any accessibility standards (such as minimum height or minimal character allowance, etc.) for such a field?
The exact values depends on what you need, there's no such thing as "_Standard ISO-whatever says that you should accept at least N characters_" (at least I've never heard anything about that). Different systems will have different requirements regarding minimum/maximum values for input fields. YMMV.


















