Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
According to this answer, Codidact uses highlight.js for syntax highlight, and "support whatever languages are enabled by default in that package". And according to this table (in highlight.js Git...
#4: Post edited
[]()According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_".- And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default).
- Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this:
- ~~~
- ```d
- code
- ```
- ~~~
- But they're not highlighted.
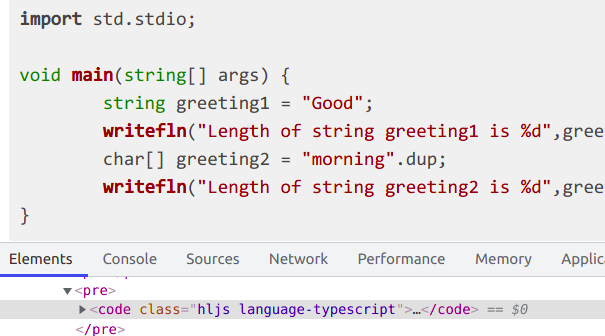
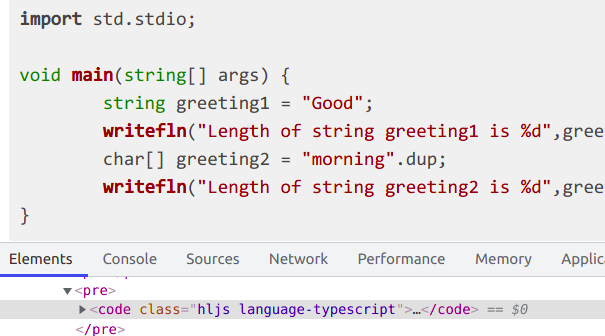
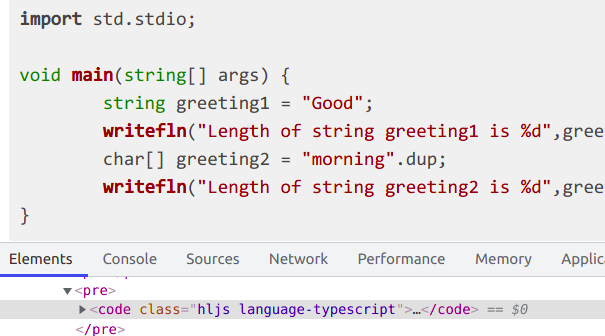
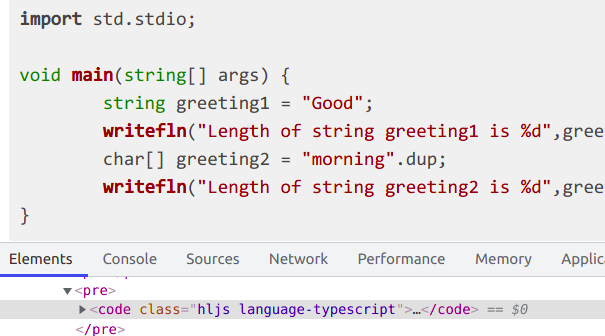
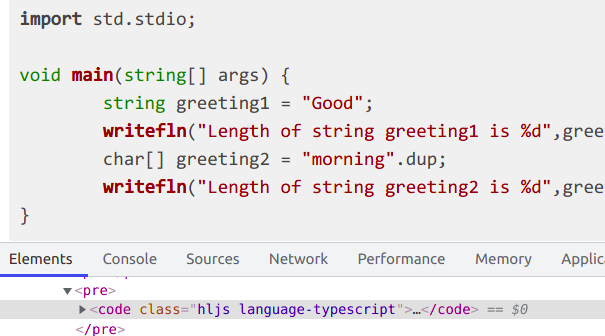
- The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:
- 
- ---
- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++).
- That said, is D syntax highlight enabled? How can I highlight D code in posts?
- According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_".
- And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default).
- Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this:
- ~~~
- ```d
- code
- ```
- ~~~
- But they're not highlighted.
- The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:
- 
- ---
- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++).
- That said, is D syntax highlight enabled? How can I highlight D code in posts?
#3: Post edited
Is syntax highlight for D language enabled?
- Enable syntax highlighting for D language
According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_".- And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default).
- Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this:
- ~~~
- ```d
- code
- ```
- ~~~
- But they're not highlighted.
- The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:
- 
- ---
- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++).
- That said, is D syntax highlight enabled? How can I highlight D code in posts?
- []()According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_".
- And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default).
- Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this:
- ~~~
- ```d
- code
- ```
- ~~~
- But they're not highlighted.
- The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:
- 
- ---
- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++).
- That said, is D syntax highlight enabled? How can I highlight D code in posts?
#2: Post edited
- According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_".
- And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default).
- Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this:
- ~~~
- ```d
- code
- ```
- ~~~
- But they're not highlighted.
- The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:
- ---
- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++).
- That said, is D syntax highlight enabled? How can I highlight D code in posts?
- According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_".
- And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default).
- Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this:
- ~~~
- ```d
- code
- ```
- ~~~
- But they're not highlighted.
- The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:
- 
- ---
- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++).
- That said, is D syntax highlight enabled? How can I highlight D code in posts?
#1: Initial revision
Is syntax highlight for D language enabled?
According to [this answer](https://meta.codidact.com/posts/278413#answer-278413), Codidact uses [highlight.js](https://highlightjs.org/) for syntax highlight, and "_support whatever languages are enabled by default in that package_". And according to [this table (in highlight.js GitHub)](https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.md), D language is enabled by default (no need for additional packages), but it also says that "*our default minified web build includes only ~40 popular languages*" (which means that maybe D is not included by default). Anyway, in [this answer](https://software.codidact.com/posts/283058#answer-283058) I used some code blocks in D, like this: ~~~ ```d code ``` ~~~ But they're not highlighted. The other answers are not using the language hint (the "d" after the backticks), and in those cases, AFAIK, highlight.js tries to guess the language. For example, in [this answer](https://software.codidact.com/posts/283001#answer-283001) it's using TypeScript - you can see that by checking the code block in browser's dev tools:  --- Therefore, if I use the language hint (<code>```d</code>), the code is not highlighted, and if I don't use any hint, it uses a different language (in my answer, when not using any hint, some blocks were set as Java, others as C++). That said, is D syntax highlight enabled? How can I highlight D code in posts?


















