Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
How to make the placeholder so that it goes to the top of the border line on click? For example, when you go to Gmail and click on the input field, the placeholder text goes up and arranges itself...
#4: Post edited
How to make the text box such that its placeholder goes up and arranges itself in the centre of the border upon clicking?
- How to make the `placeholder` so that it goes to the top of the border line on click?
- For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
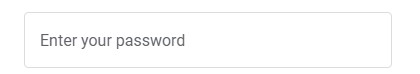
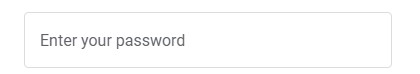
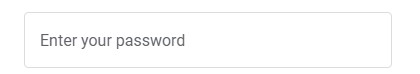
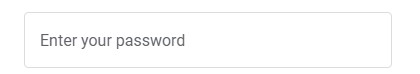
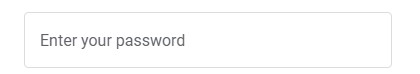
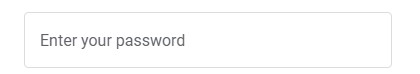
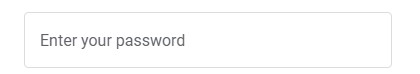
- Before clicking:
- > 
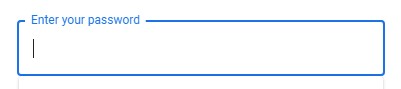
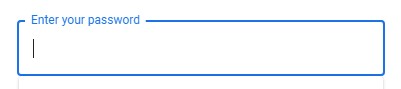
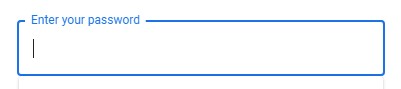
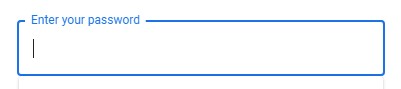
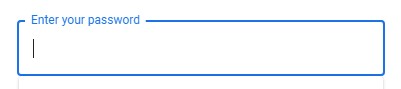
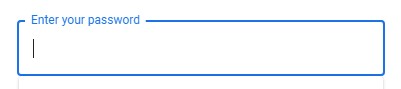
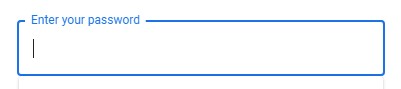
- After clicking in the box:
- > 
- The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it's still a failure:<!DOCTYPE html><html><head>- <style>
- input[type=password] {
width: 100%;padding: 12px 20px;margin: 8px 0;box-sizing: border-box;border: 1px solid #cccc;-webkit-transition: 0.5s;transition: 0.5s;outline: none;- }
- input[type=password]:focus {
border: 2px solid blue;- }
- </style>
</head><body>- <form>
- <input type="password" id="pass" name="pass" placeholder="Enter your password">
</body></html>Can anyone show me how I could do that? I would like to do it with CSS and HTML only, but JavaScript would also suffice. Thanks.(P.S. Please do let me know if my question is off-topic.)
- How to make the `placeholder` so that it goes to the top of the border line on click?
- For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
- Before clicking:
- > 
- After clicking in the box:
- > 
- The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
- Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it doesn't work:
- ```html
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- input[type=password] {
- width: 100%;
- padding: 12px 20px;
- margin: 8px 0;
- box-sizing: border-box;
- border: 1px solid #cccc;
- -webkit-transition: 0.5s;
- transition: 0.5s;
- outline: none;
- }
- input[type=password]:focus {
- border: 2px solid blue;
- }
- </style>
- </head>
- <body>
- <form>
- <input type="password" id="pass" name="pass" placeholder="Enter your password">
- </body>
- </html>
- ```
- Can anyone show me how I could do that? I would like to do it with CSS and HTML only, but JavaScript would also suffice.
#3: Post edited
- How to make the `placeholder` so that it goes to the top of the border line on click?
- For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
- Before clicking:
- > 
- After clicking in the box:
- > 
- The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
- Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it's still a failure:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- input[type=password] {
- width: 100%;
- padding: 12px 20px;
- margin: 8px 0;
- box-sizing: border-box;
- border: 1px solid #cccc;
- -webkit-transition: 0.5s;
- transition: 0.5s;
- outline: none;
- }
- input[type=password]:focus {
- border: 2px solid blue;
- }
- </style>
- </head>
- <body>
- <form>
- <input type="password" id="pass" name="pass" placeholder="Enter your password">
- </body>
- </html>
Can anyone show me how I could do that? Thanks.- (P.S. Please do let me know if my question is off-topic.)
- How to make the `placeholder` so that it goes to the top of the border line on click?
- For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
- Before clicking:
- > 
- After clicking in the box:
- > 
- The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
- Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it's still a failure:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- input[type=password] {
- width: 100%;
- padding: 12px 20px;
- margin: 8px 0;
- box-sizing: border-box;
- border: 1px solid #cccc;
- -webkit-transition: 0.5s;
- transition: 0.5s;
- outline: none;
- }
- input[type=password]:focus {
- border: 2px solid blue;
- }
- </style>
- </head>
- <body>
- <form>
- <input type="password" id="pass" name="pass" placeholder="Enter your password">
- </body>
- </html>
- Can anyone show me how I could do that? I would like to do it with CSS and HTML only, but JavaScript would also suffice. Thanks.
- (P.S. Please do let me know if my question is off-topic.)
#2: Post edited
- How to make the `placeholder` so that it goes to the top of the border line on click?
- For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
- Before clicking:
- > 
- After clicking in the box:
- > 
- The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
- Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it's still a failure:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- input[type=password] {
- width: 100%;
- padding: 12px 20px;
- margin: 8px 0;
- box-sizing: border-box;
- border: 1px solid #cccc;
- -webkit-transition: 0.5s;
- transition: 0.5s;
- outline: none;
- }
- input[type=password]:focus {
- border: 2px solid blue;
- }
- </style>
- </head>
- <body>
- <form>
- <input type="password" id="pass" name="pass" placeholder="Enter your password">
- </body>
- </html>
Can anyone show me how I could do that? Thanks.
- How to make the `placeholder` so that it goes to the top of the border line on click?
- For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
- Before clicking:
- > 
- After clicking in the box:
- > 
- The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
- Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it's still a failure:
- <!DOCTYPE html>
- <html>
- <head>
- <style>
- input[type=password] {
- width: 100%;
- padding: 12px 20px;
- margin: 8px 0;
- box-sizing: border-box;
- border: 1px solid #cccc;
- -webkit-transition: 0.5s;
- transition: 0.5s;
- outline: none;
- }
- input[type=password]:focus {
- border: 2px solid blue;
- }
- </style>
- </head>
- <body>
- <form>
- <input type="password" id="pass" name="pass" placeholder="Enter your password">
- </body>
- </html>
- Can anyone show me how I could do that? Thanks.
- (P.S. Please do let me know if my question is off-topic.)
#1: Initial revision
How to make the text box such that its placeholder goes up and arranges itself in the centre of the border upon clicking?
How to make the `placeholder` so that it goes to the top of the border line on click?
For example, when you go to [Gmail](https://accounts.google.com/signin/v2/challenge/pwd?continue=https%3A%2F%2Fmail.google.com%2Fmail%2F&service=mail&sacu=1&rip=1&flowName=GlifWebSignIn&flowEntry=ServiceLogin&cid=1&navigationDirection=forward&TL=AM3QAYam8XutnHkPtz69Y1z6fBVjoUxg0EJaZdp70njDom4_RG15iJ_ypwwKmH_7) and click on the `input` field, the placeholder text goes up and arranges itself to the left and in centre of the border-line. Here are screenshots of what I mean:
Before clicking:
> 
After clicking in the box:
> 
The placeholder text ('Enter your password' in this case) goes up smoothly as you click in the box.
Unfortunately, I'm not fluent in programming enough to do that myself. The best I could do was this, but it's still a failure:
<!DOCTYPE html>
<html>
<head>
<style>
input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: 1px solid #cccc;
-webkit-transition: 0.5s;
transition: 0.5s;
outline: none;
}
input[type=password]:focus {
border: 2px solid blue;
}
</style>
</head>
<body>
<form>
<input type="password" id="pass" name="pass" placeholder="Enter your password">
</body>
</html>
Can anyone show me how I could do that? Thanks.


















