Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
This revolves around images. I'm trying to write an HTML page of COVID-19 safety procedures, and here's what I've written so far: <!DOCTYPE html> <html> <head> <title&...
#1: Initial revision
How to align my content to the left?
This revolves around images. I'm trying to write an HTML page of COVID-19 safety procedures, and here's what I've written so far:
```
<!DOCTYPE html>
<html>
<head>
<title>COVID-19 Safety</title>
<style>
body {
background-color: PEACHPUFF;
margin-left: 300px;
margin-right: 300px;
margin-top: 50px;
font-size: 20px;
}
img {
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<h1>To prevent the spread of COVID-19:</h1>
<hr>
<img src="img/wash-hands.png" alt="Wash hands." align="left">
Clean your hands often. Use soap and water, or an alcohol-based hand rub.
<hr>
<img src="img/social-dis.png" alt="Social distance." align="left">
Maintain a safe distance from anyone who is coughing or sneezing.
<hr>
<img src="img/mask.png" alt="Wear mask." align="left">
Wear a mask when physical distancing is not possible.
<hr>
<img src="img/dont-touch.png" alt="DON'T TOUCH." align="left">
Don't touch your eyes, nose or mouth.
<hr>
<img src="img/cover.png" alt="Cover mouth and nose." align="left">
Cover your nose and mouth with your bent elbow or a tissue when you cough or sneeze.
</body>
</html>
```
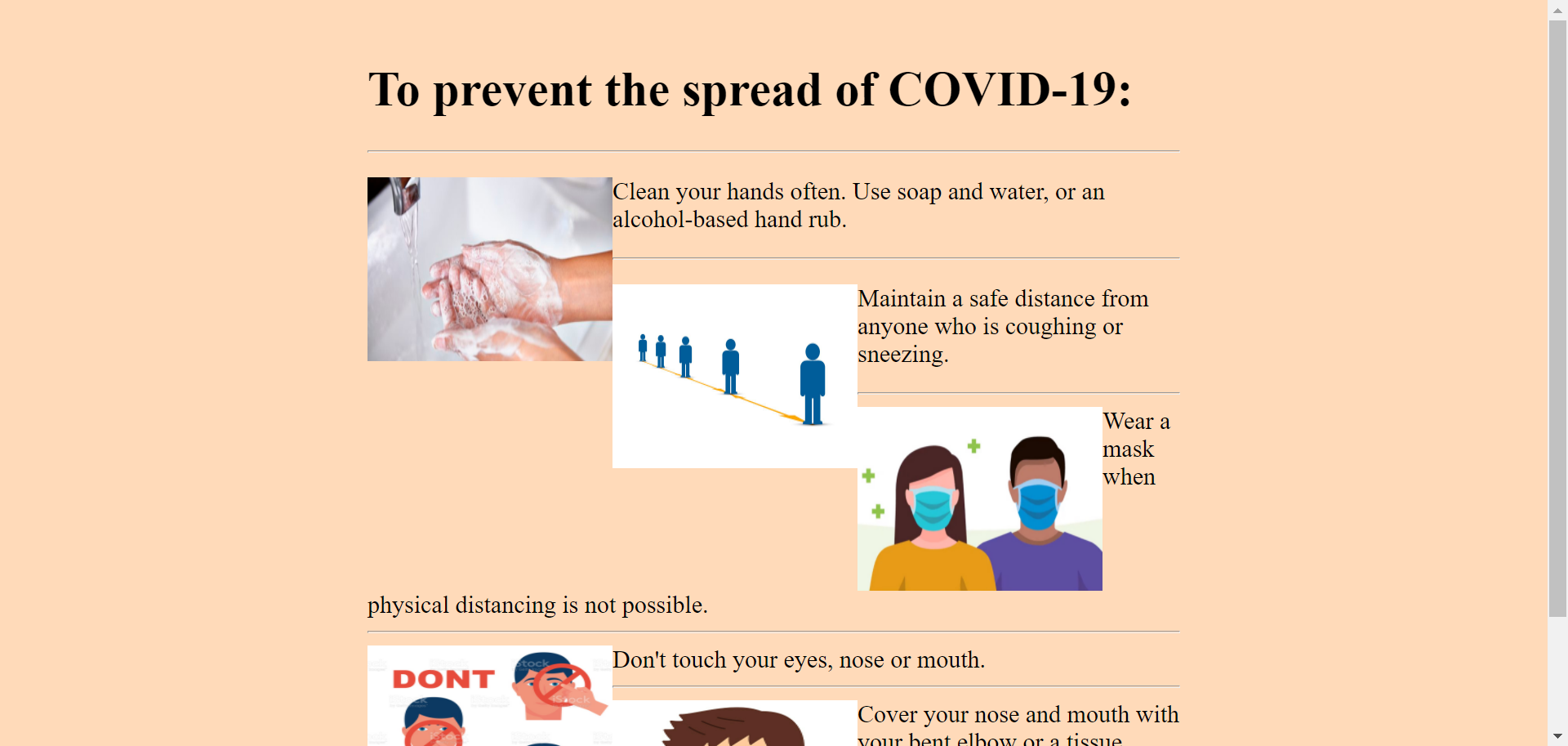
I got the styles added, the lines, the pictures. But now my problem lies on alignment. Here's how the result looks like in Chrome:

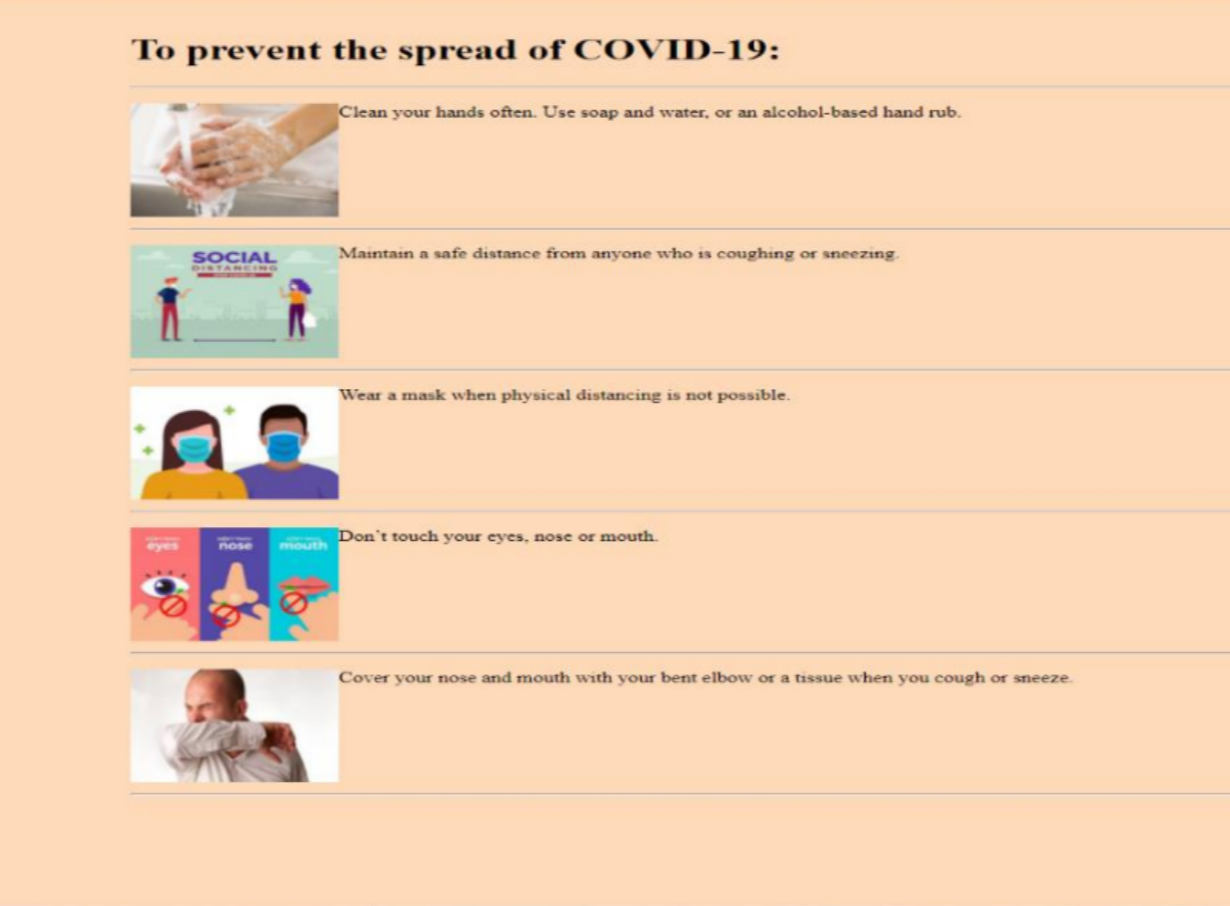
I wanted it this way:

Don't mind the images being different. I'm struggling with the fact these images won't align and I'm not sure how to fix it. So where to begin?


















