Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
In a MediaWiki website I embed a PHP file containing a contact form via <iframe> with the following attribute pattern: width="100%" frameBorder="0" My problem I need the iframe to stre...
#6: Post edited
- In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern:
- ```html
width="100%" frameBorder="0" style="min-height: 550px"- ```
- <hr>
- ## My problem
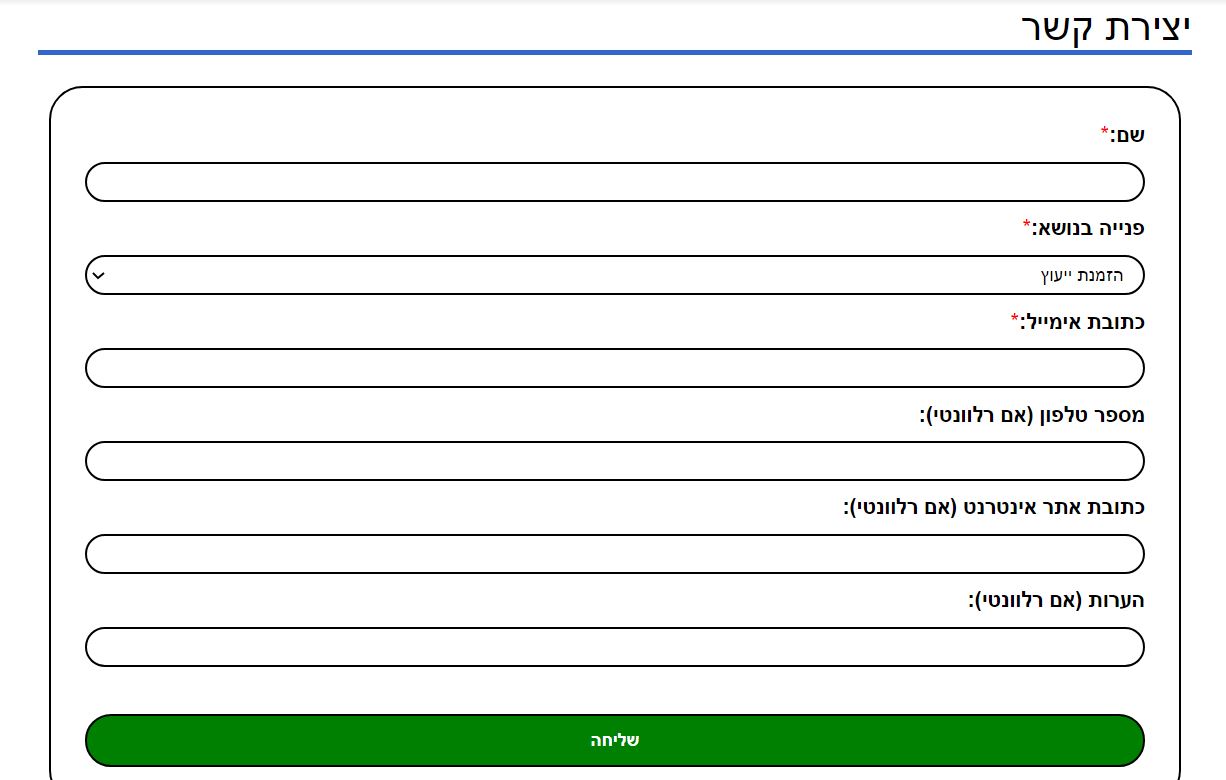
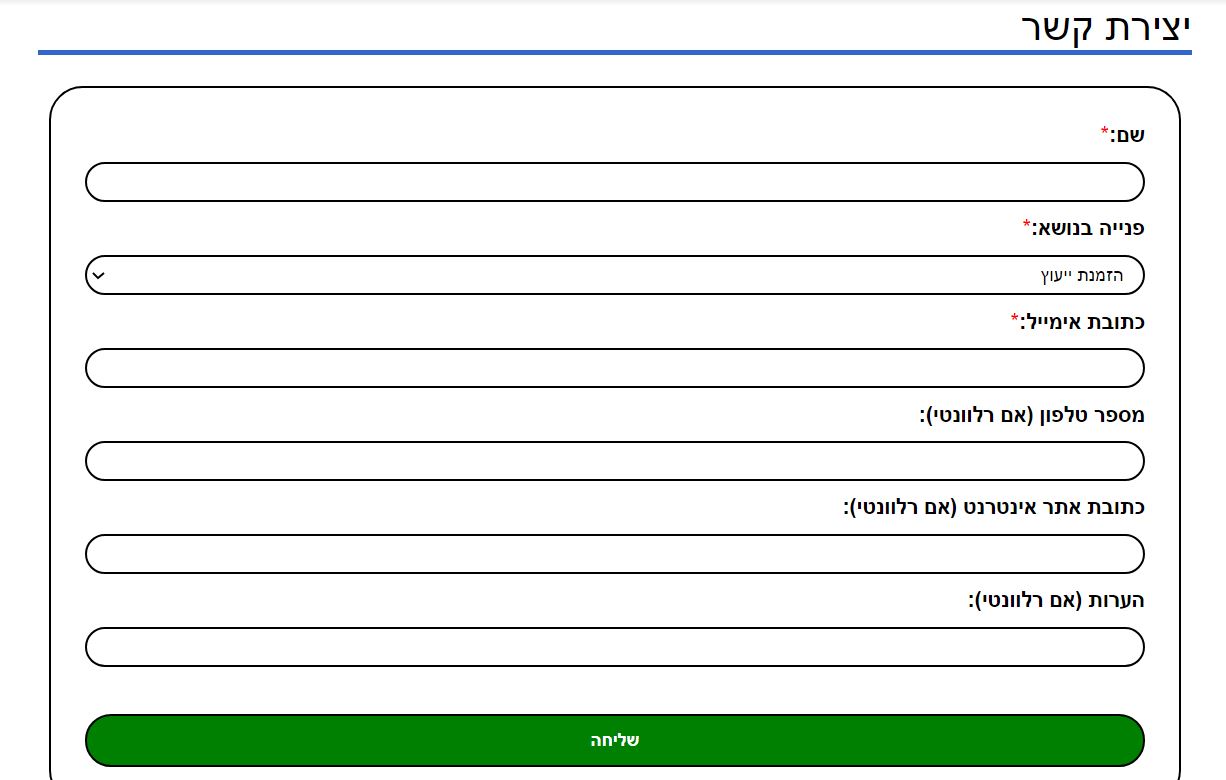
- I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels).
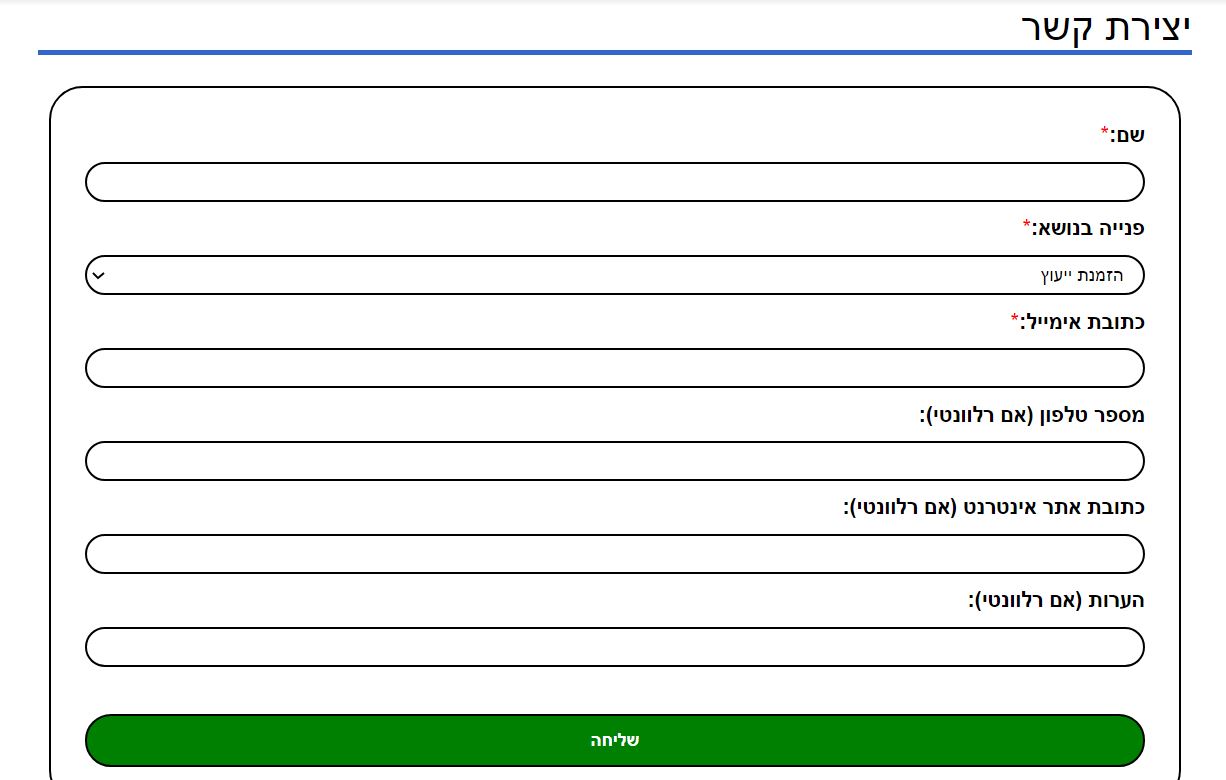
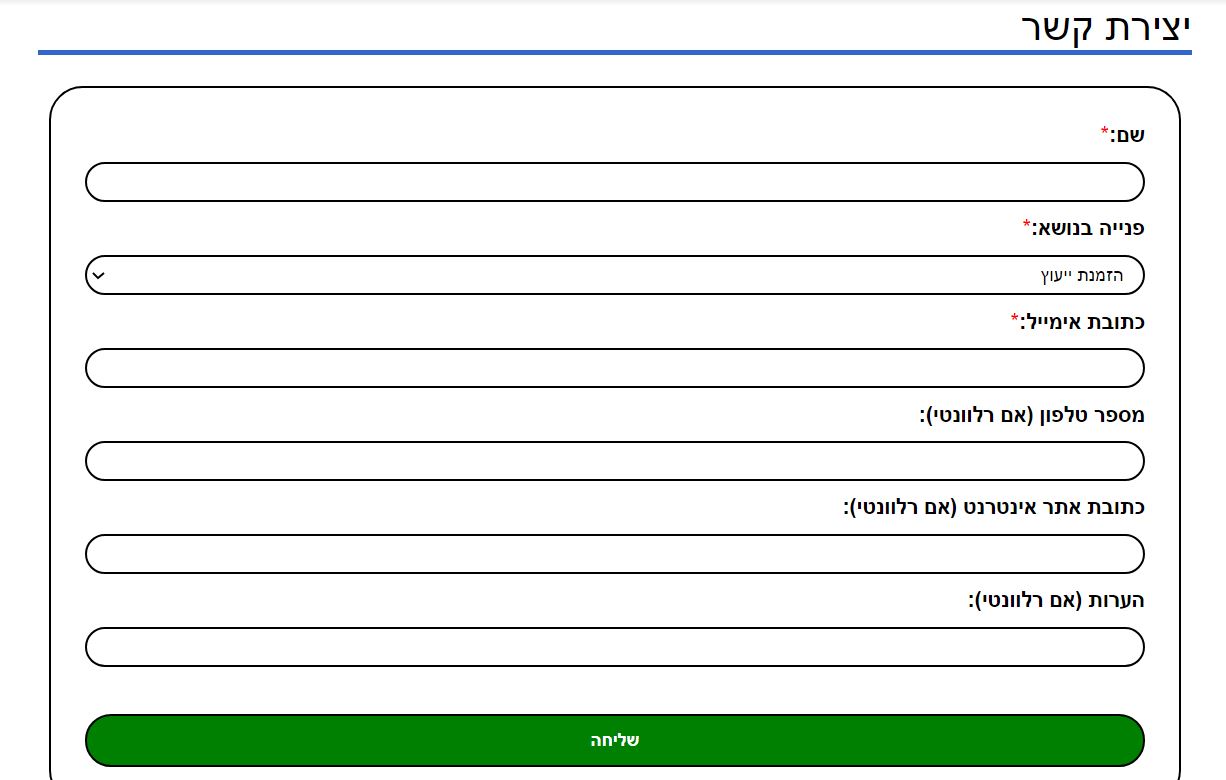
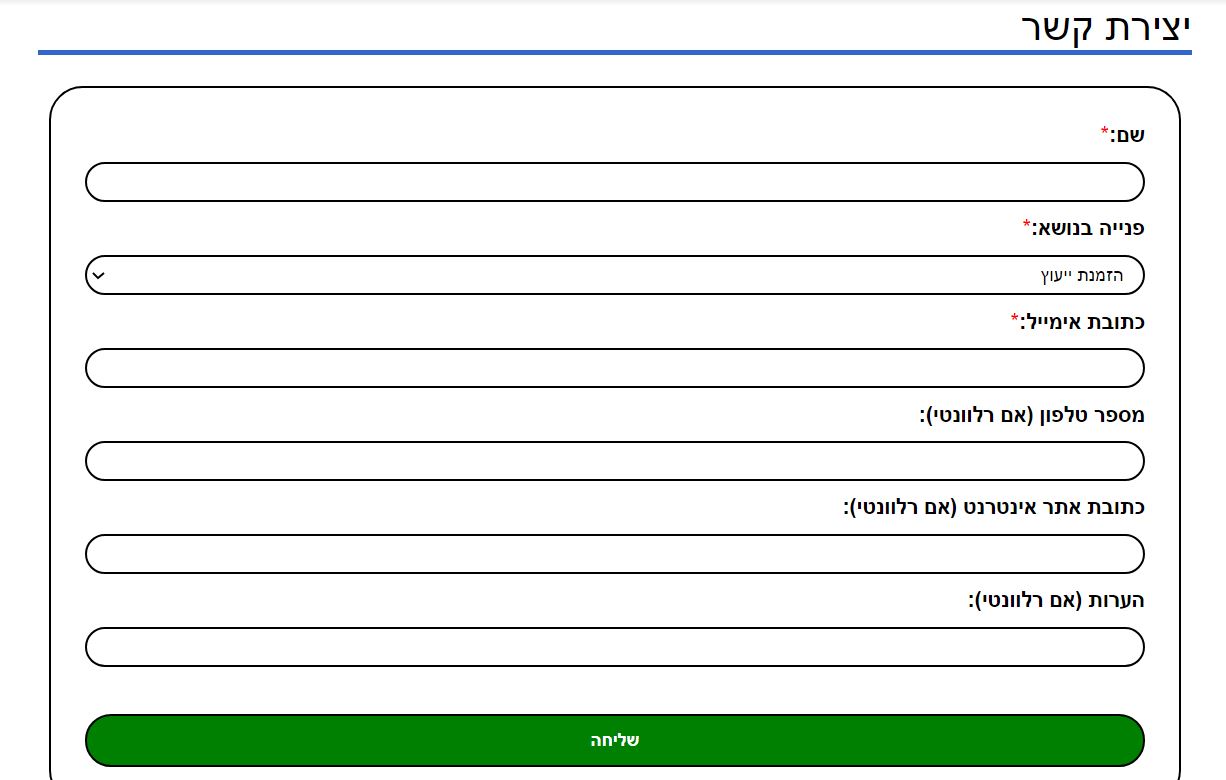
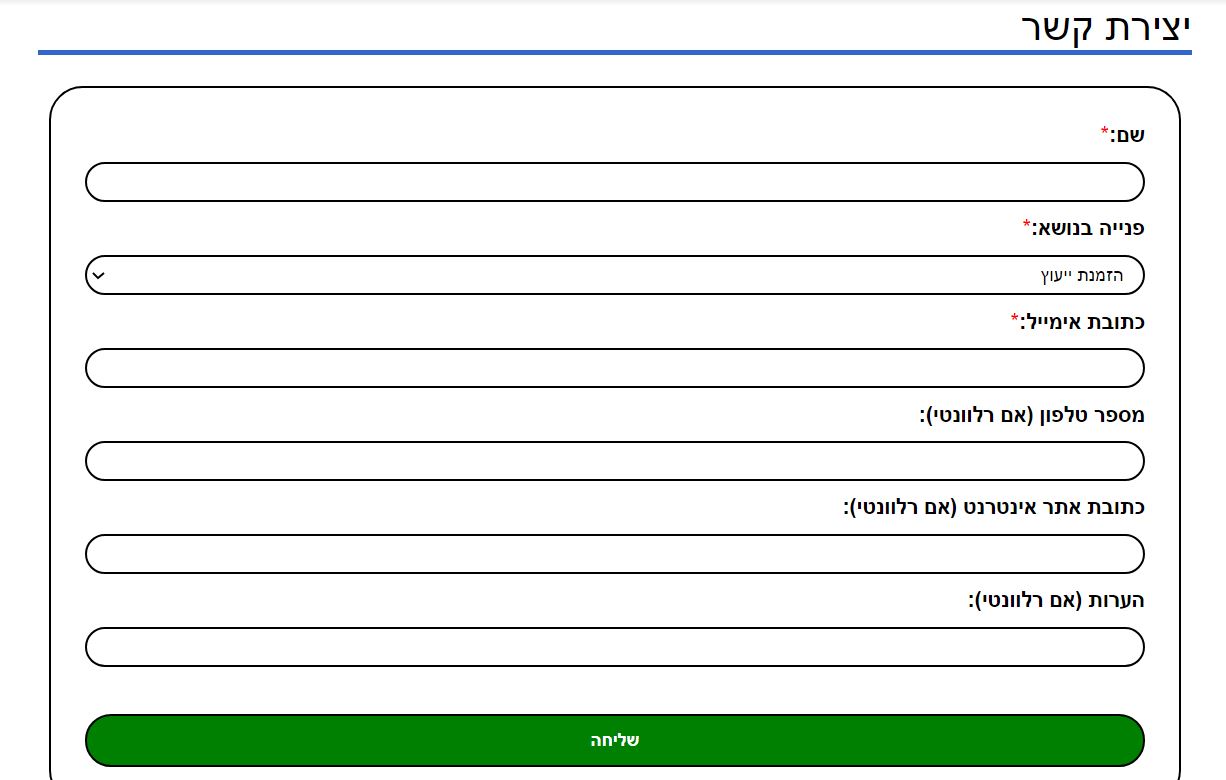
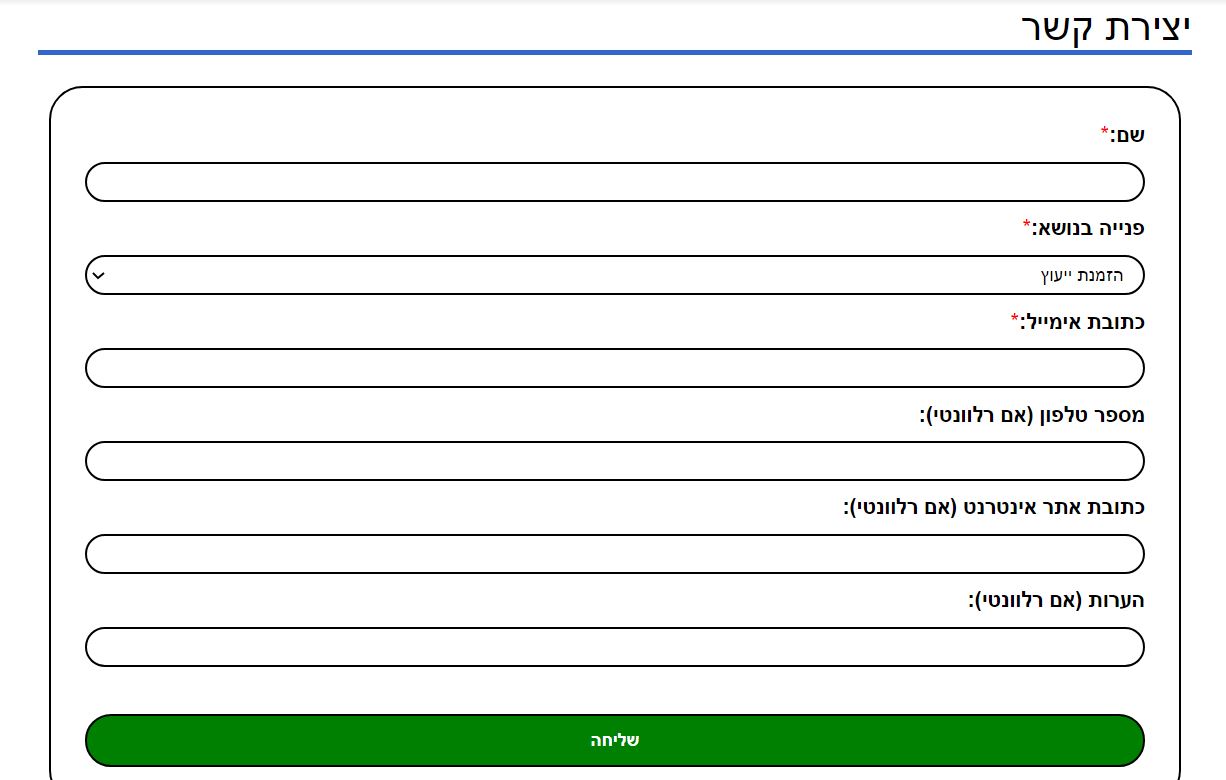
- ### With `width="100%"`
- 
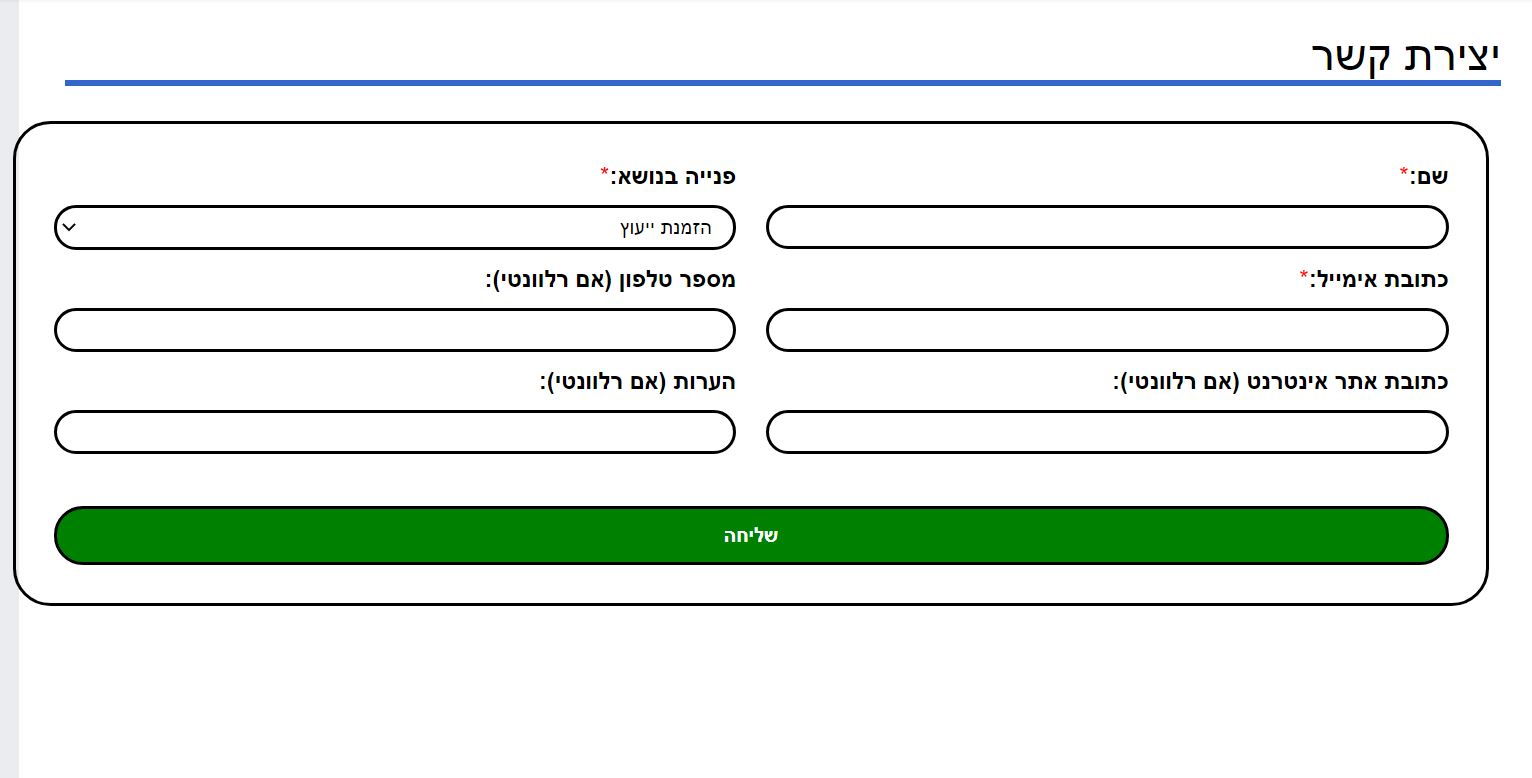
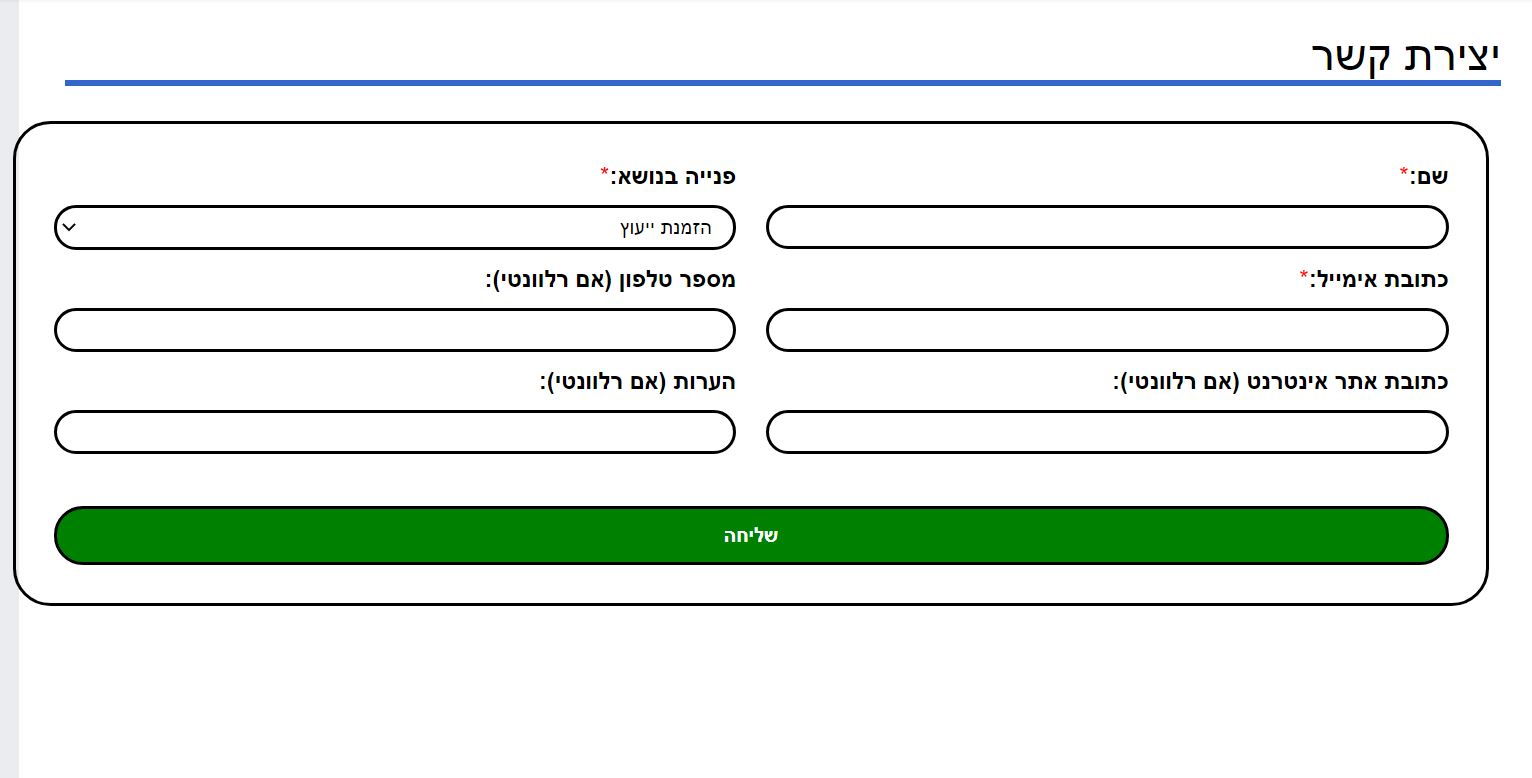
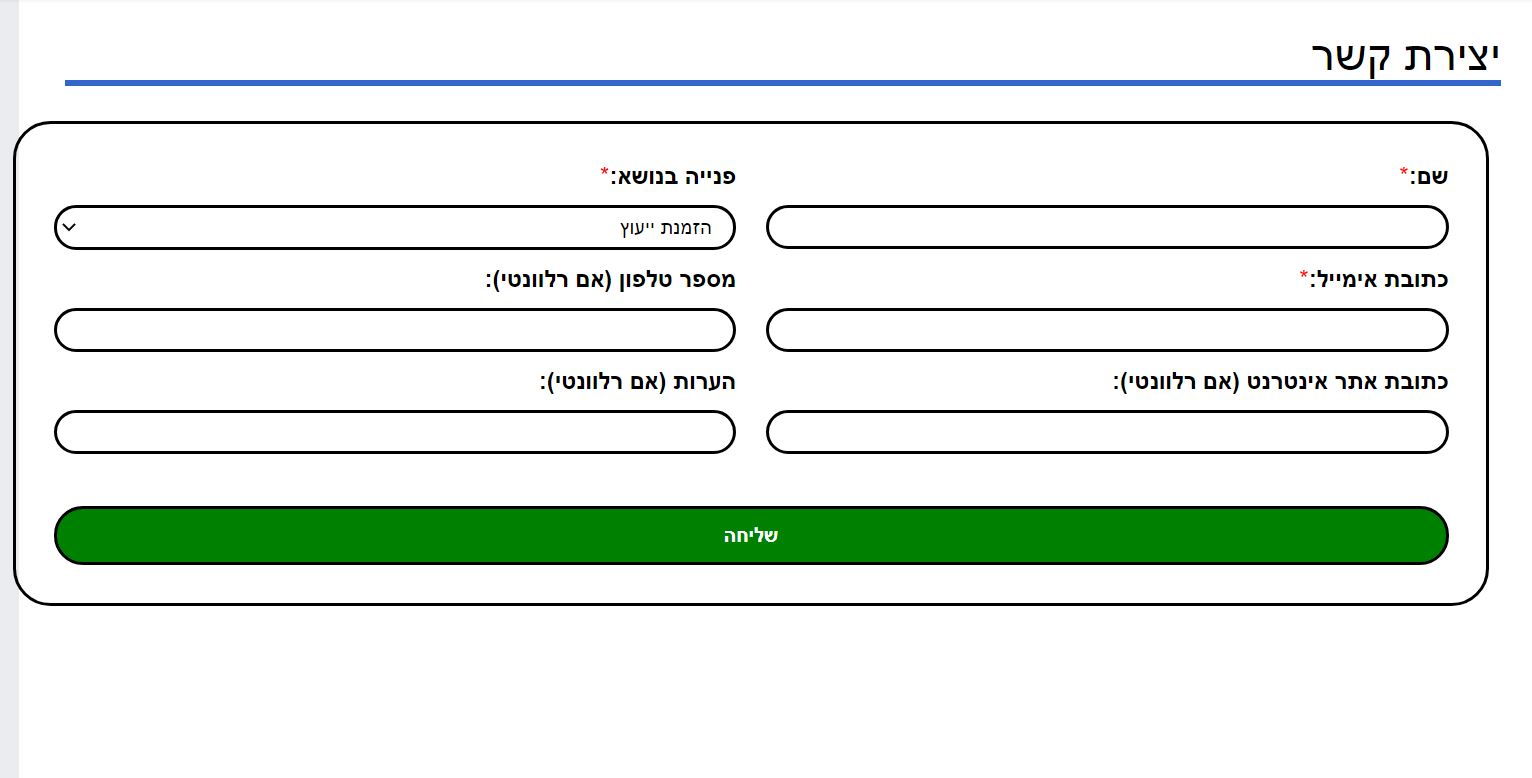
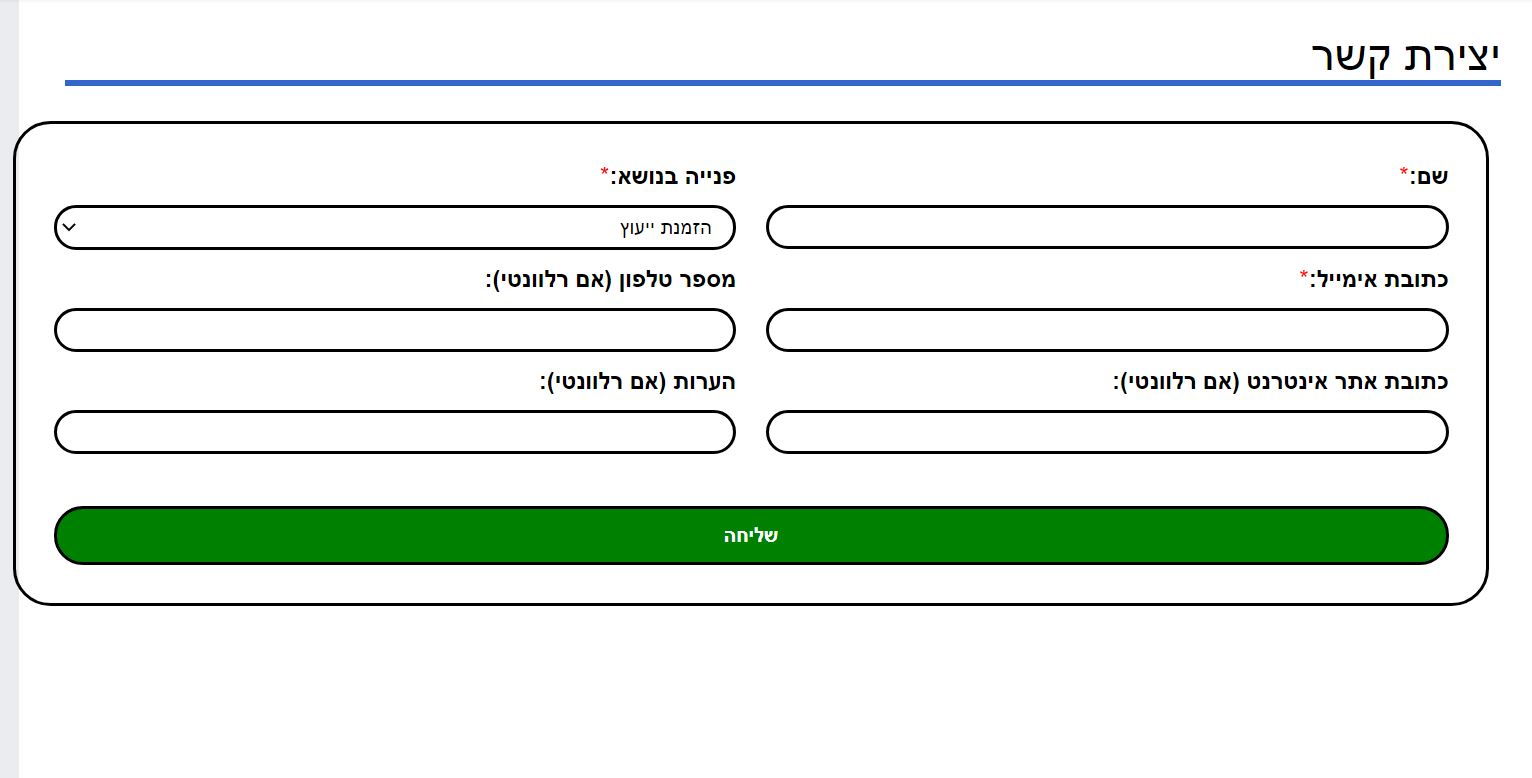
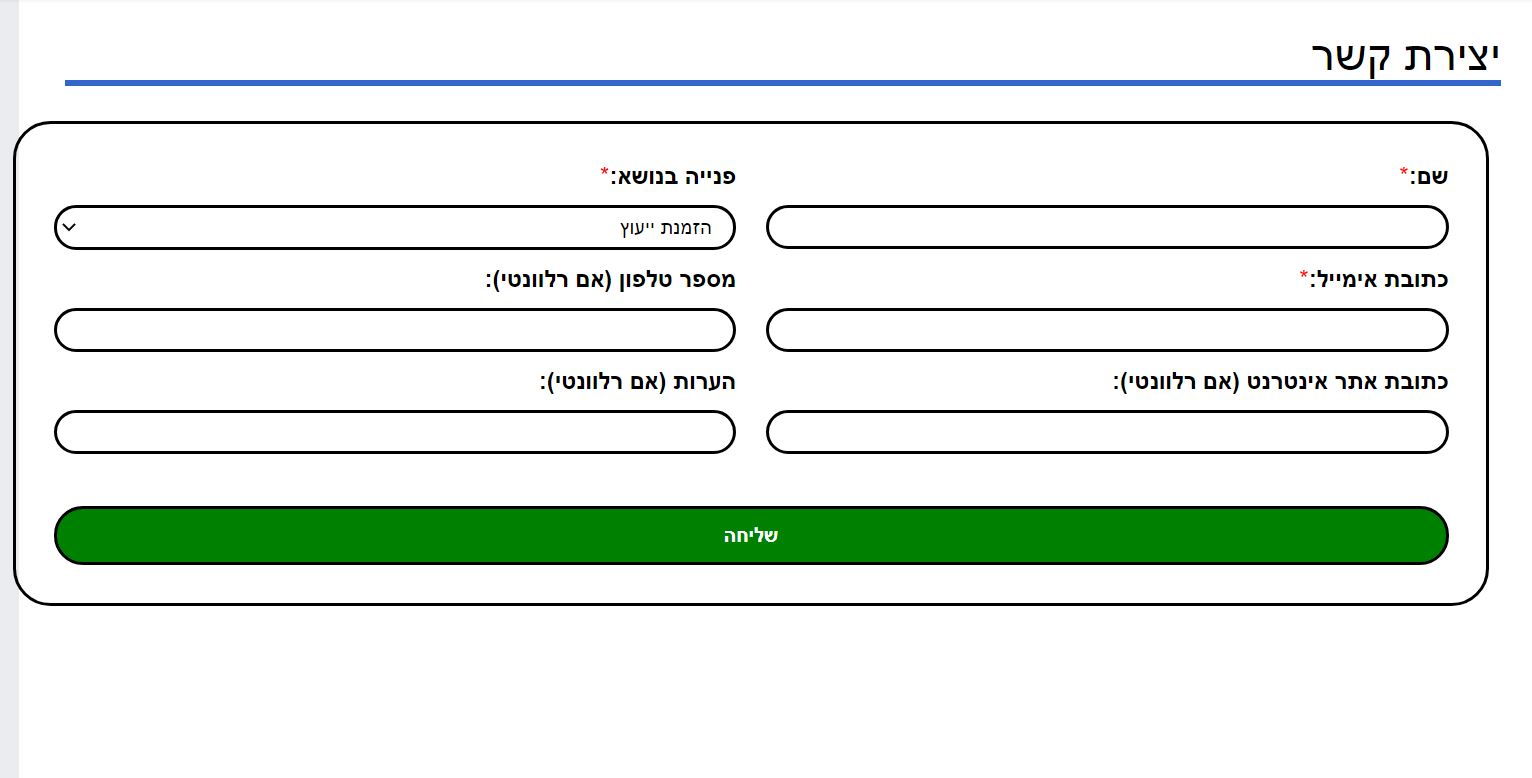
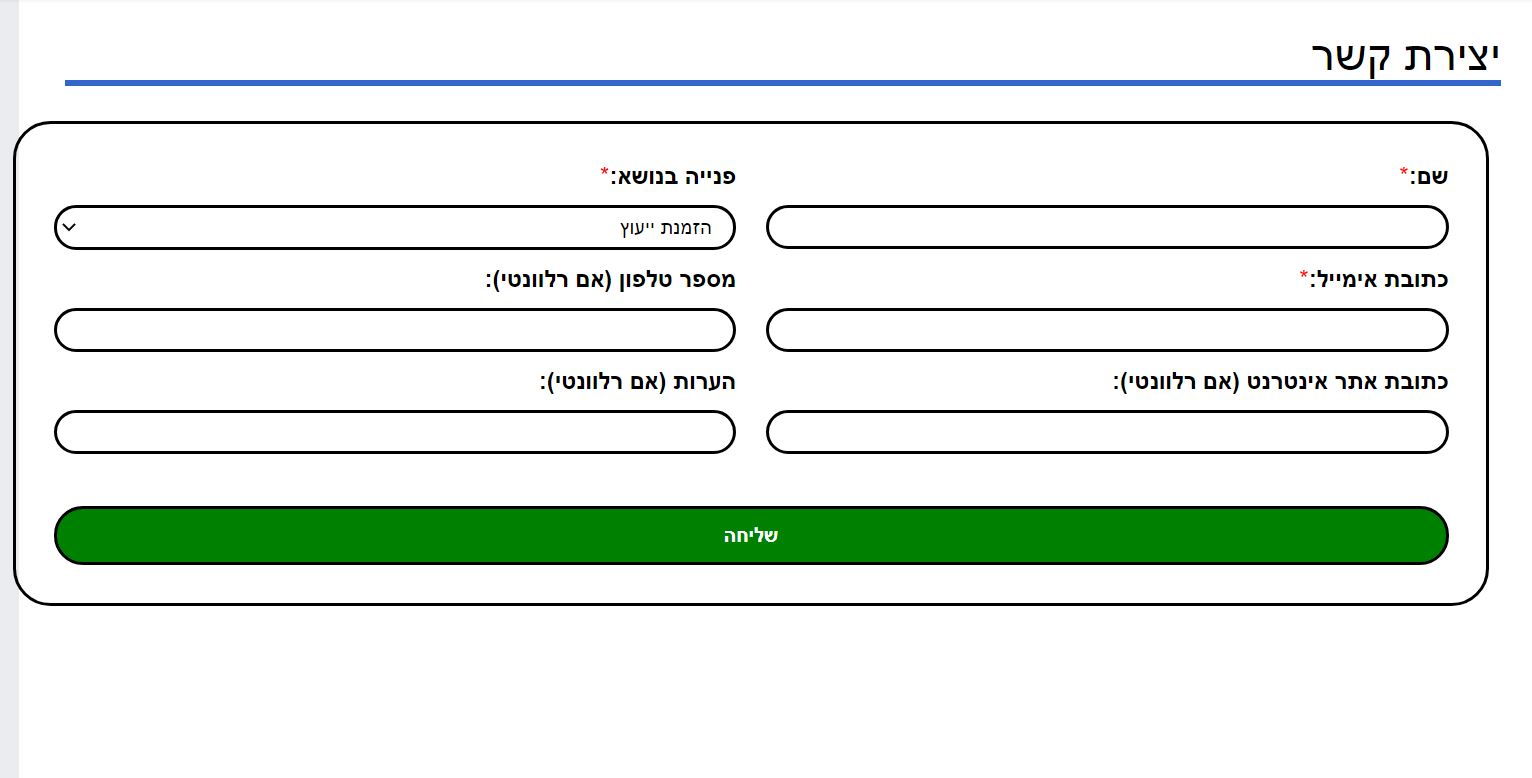
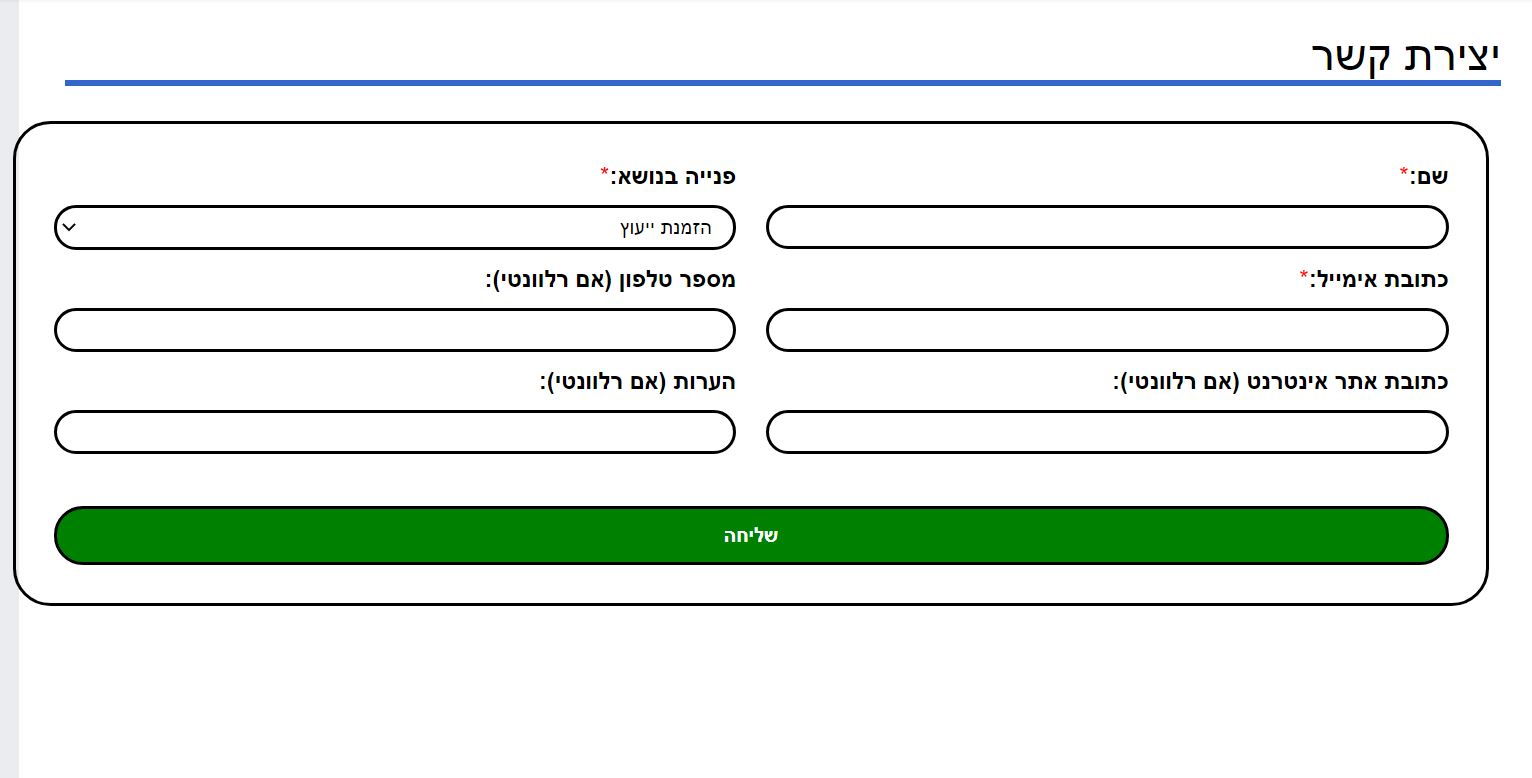
- ### With `width="1000"`
- 
- <hr>
- ## My question
- What may cause that problem and how to handle it?
- In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern:
- ```html
- width="100%" frameBorder="0"
- ```
- <hr>
- ## My problem
- I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels).
- ### With `width="100%"`
- 
- ### With `width="1000"`
- 
- <hr>
- ## My question
- What may cause that problem and how to handle it?
#5: Post edited
- In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern:
- ```html
- width="100%" frameBorder="0" style="min-height: 550px"
- ```
- <hr>
- ## My problem
- I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels).
- ### With `width="100%"`
- 
- ### With `width="1000"`
- 
- ## My question
- What may cause that problem and how to handle it?
- In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern:
- ```html
- width="100%" frameBorder="0" style="min-height: 550px"
- ```
- <hr>
- ## My problem
- I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels).
- ### With `width="100%"`
- 
- ### With `width="1000"`
- 
- <hr>
- ## My question
- What may cause that problem and how to handle it?
#4: Post edited
- In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern:
- ```html
- width="100%" frameBorder="0" style="min-height: 550px"
- ```
- <hr>
- ## My problem
- I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels).
<hr><br>- ### With `width="100%"`
- 
<hr><br>- ### With `width="1000"`
- 
- ## My question
- What may cause that problem and how to handle it?
- In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern:
- ```html
- width="100%" frameBorder="0" style="min-height: 550px"
- ```
- <hr>
- ## My problem
- I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels).
- ### With `width="100%"`
- 
- ### With `width="1000"`
- 
- ## My question
- What may cause that problem and how to handle it?
#3: Post edited
iframe with width="100%" breaks responsiveness CSS directives
- width="100%" for an iframe, breaks responsiveness CSS directives
#2: Post edited
`iframe` with `width="100%"` breaks responsiveness CSS directives
- iframe with width="100%" breaks responsiveness CSS directives
#1: Initial revision
`iframe` with `width="100%"` breaks responsiveness CSS directives
In a MediaWiki website I embed a PHP file containing a contact form via `<iframe>` with the following attribute pattern: ```html width="100%" frameBorder="0" style="min-height: 550px" ``` <hr> ## My problem I need the `iframe` to stretch 100% inside the content wrapper containing it so I gave it `width="100%"` but then CSS responsiveness directives broke down as evident from the pictures below (true at least in some web browser zooming levels). <hr> <br> ### With `width="100%"`  <hr> <br> ### With `width="1000"`  ## My question What may cause that problem and how to handle it?


















