Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
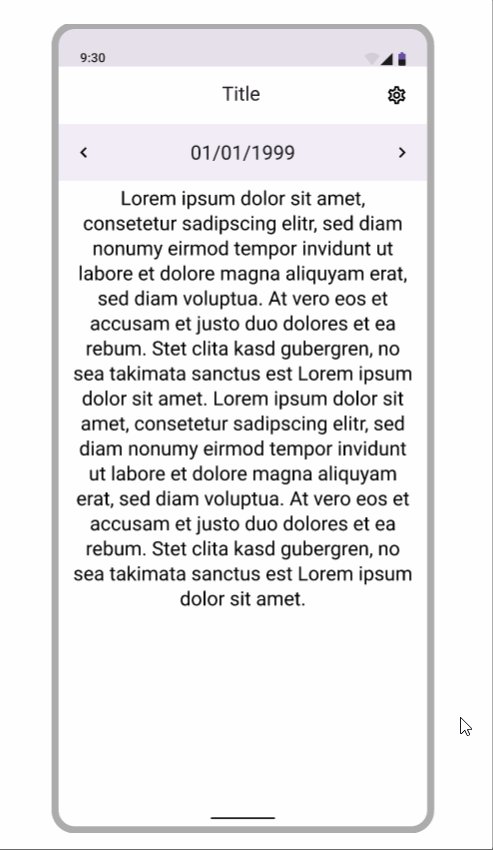
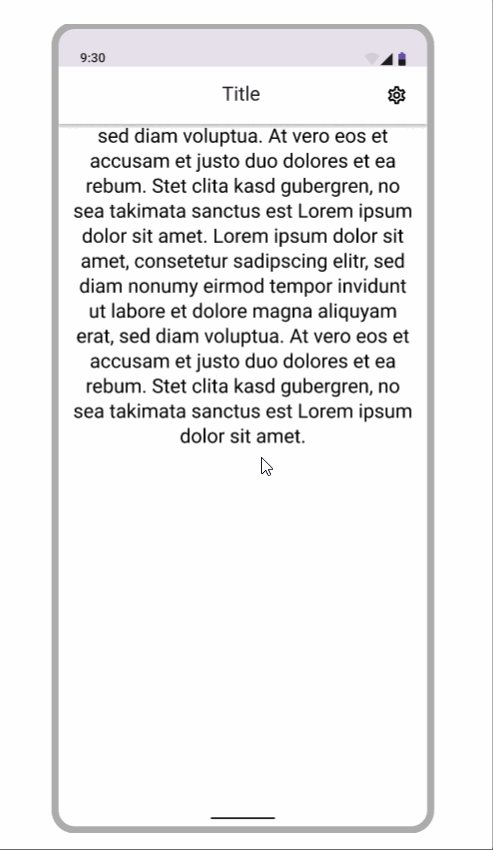
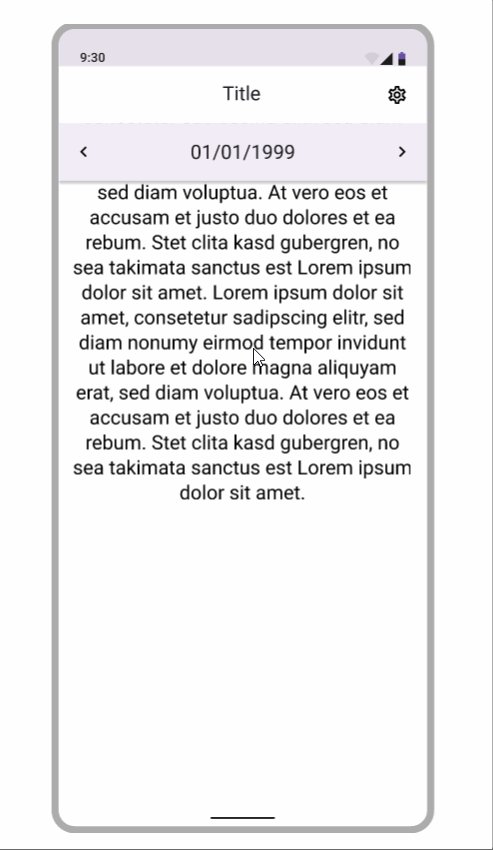
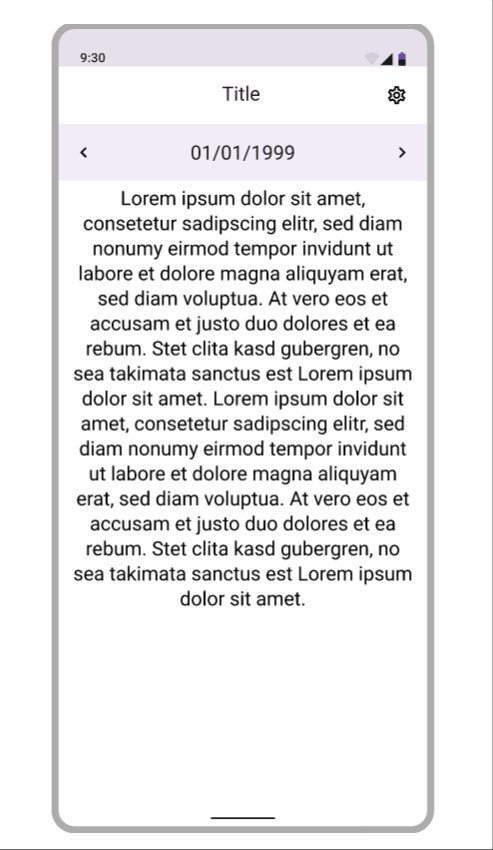
I am trying to create an app with two toolbars on top and a specific collapsing/expanding behaviour on scrolling. See the mockup to get a deeper understanding of what I'm trying to achieve: I fo...
#1: Initial revision
Collapsing AppBar with two Toolbars
I am trying to create an app with two toolbars on top and a specific collapsing/expanding behaviour on scrolling. See the mockup to get a deeper understanding of what I'm trying to achieve:

I found [this](https://stackoverflow.com/questions/48730697/two-toolbars-only-the-second-one-should-collapse-on-scroll-in-coordinatorlayout) StackOverflow question that is trying to achieve for about the same, and the response is hinting towards using a `CollapsingToolbarLayout` and just using another Toolbar instead of the usual ImageView, but I tried around and could not get any close to the desired result. I am also not sure if there are better approaches to achieve this.
My current XML layout looks as follows:
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/mainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<androidx.appcompat.widget.Toolbar
android:id="@+id/secondaryToolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="01/01/1999"
app:layout_collapseMode="parallax" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/primaryToolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:title="Title"
app:layout_collapseMode="pin" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/placeholder"/>
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>`
And the corresponding activity code:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.primaryToolbar);
setSupportActionBar(toolbar);
}
I am using a `NoActionBar` theme. If I run this configuration, there is just one `Toolbar` displayed, nothing can be seen from the second `Toolbar `or the `CollapsingToolbarLayout`.
Huge thanks to anyone who is trying to help.


















