Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
I have this bootstrap code (grid) <div class="container p-3 center"> <div class="row"> <div class="bg-light border-bottom border-secondary border-top col-6 te...
#4: Post edited
- I have this bootstrap code (grid)
- <div class="container p-3 center">
- <div class="row">
- <div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
MY HOUSE</div>- <div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
- <button type="button" class="btn-primary btn-sm">MY CAR</button>
- </div>
- </div>
- </div>
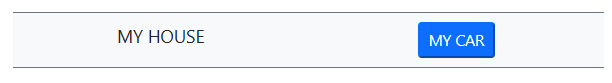
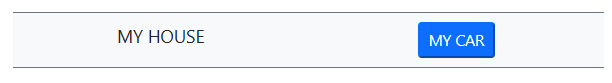
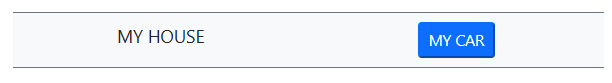
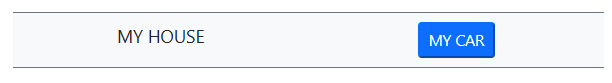
- which returns this
- 
what should I do to align (vertically) "MY HOUSE" with "MY CAR" ?I tried adding align-middle but it does not work at all .
- I have this bootstrap code (grid)
- <div class="container p-3 center">
- <div class="row">
- <div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
- MY HOUSE
- </div>
- <div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
- <button type="button" class="btn-primary btn-sm">MY CAR</button>
- </div>
- </div>
- </div>
- which returns this
- 
- what should I do to align (vertically) "MY HOUSE" with "MY CAR"?
- I tried adding align-middle but it does not work at all.
#3: Post edited
- I have this bootstrap code (grid)
- <div class="container p-3 center">
- <div class="row">
- <div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
- MY HOUSE</div>
- <div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
- <button type="button" class="btn-primary btn-sm">MY CAR</button>
- </div>
- </div>
- </div>
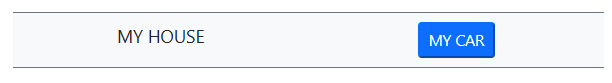
- which returns this
- 
- what should I do to align (vertically) "MY HOUSE" with "MY CAR" ?
- I tried adding align-middle but it does not work at all .
- I have this bootstrap code (grid)
- <div class="container p-3 center">
- <div class="row">
- <div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
- MY HOUSE</div>
- <div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
- <button type="button" class="btn-primary btn-sm">MY CAR</button>
- </div>
- </div>
- </div>
- which returns this
- 
- what should I do to align (vertically) "MY HOUSE" with "MY CAR" ?
- I tried adding align-middle but it does not work at all .
#2: Post edited
- I have this bootstrap code (grid)
- <div class="container p-3 center">
- <div class="row">
- <div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
- MY HOUSE</div>
- <div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
- <button type="button" class="btn-primary btn-sm">MY CAR</button>
- </div>
- </div>
- </div>
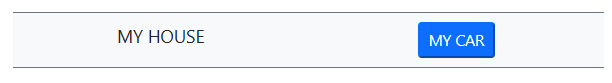
- which returns this
- 
what should I do to align "MY HOUSE" with "MY CAR" ?- I tried adding align-middle but it does not work at all .
- I have this bootstrap code (grid)
- <div class="container p-3 center">
- <div class="row">
- <div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
- MY HOUSE</div>
- <div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
- <button type="button" class="btn-primary btn-sm">MY CAR</button>
- </div>
- </div>
- </div>
- which returns this
- 
- what should I do to align (vertically) "MY HOUSE" with "MY CAR" ?
- I tried adding align-middle but it does not work at all .
#1: Initial revision
bootstrap : how to align text with a button inside a grid
I have this bootstrap code (grid)
<div class="container p-3 center">
<div class="row">
<div class="bg-light border-bottom border-secondary border-top col-6 text-center pb-2 pt-2">
MY HOUSE</div>
<div class="bg-light border-top border-secondary border-bottom border-secondary col-6 text-center text-center pb-2 pt-2">
<button type="button" class="btn-primary btn-sm">MY CAR</button>
</div>
</div>
</div>
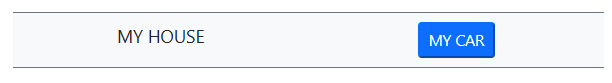
which returns this

what should I do to align "MY HOUSE" with "MY CAR" ?
I tried adding align-middle but it does not work at all .


















