Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render ...
#7: Post edited
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- //Gets pre existing chunk from chunk manager and adds it to chunks to be rendered
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- //Returns chunks to be added to world by chunk manager
- return chunks;
- }
- ```
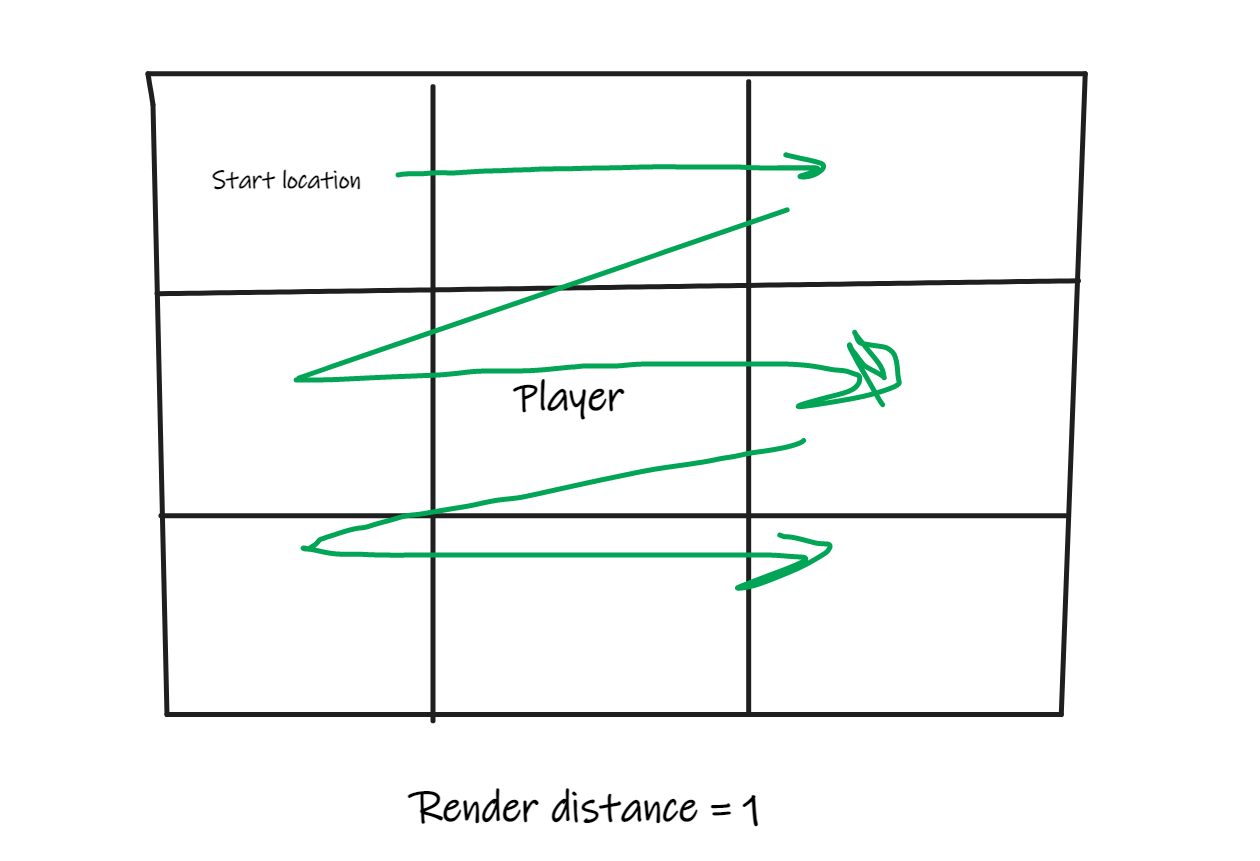
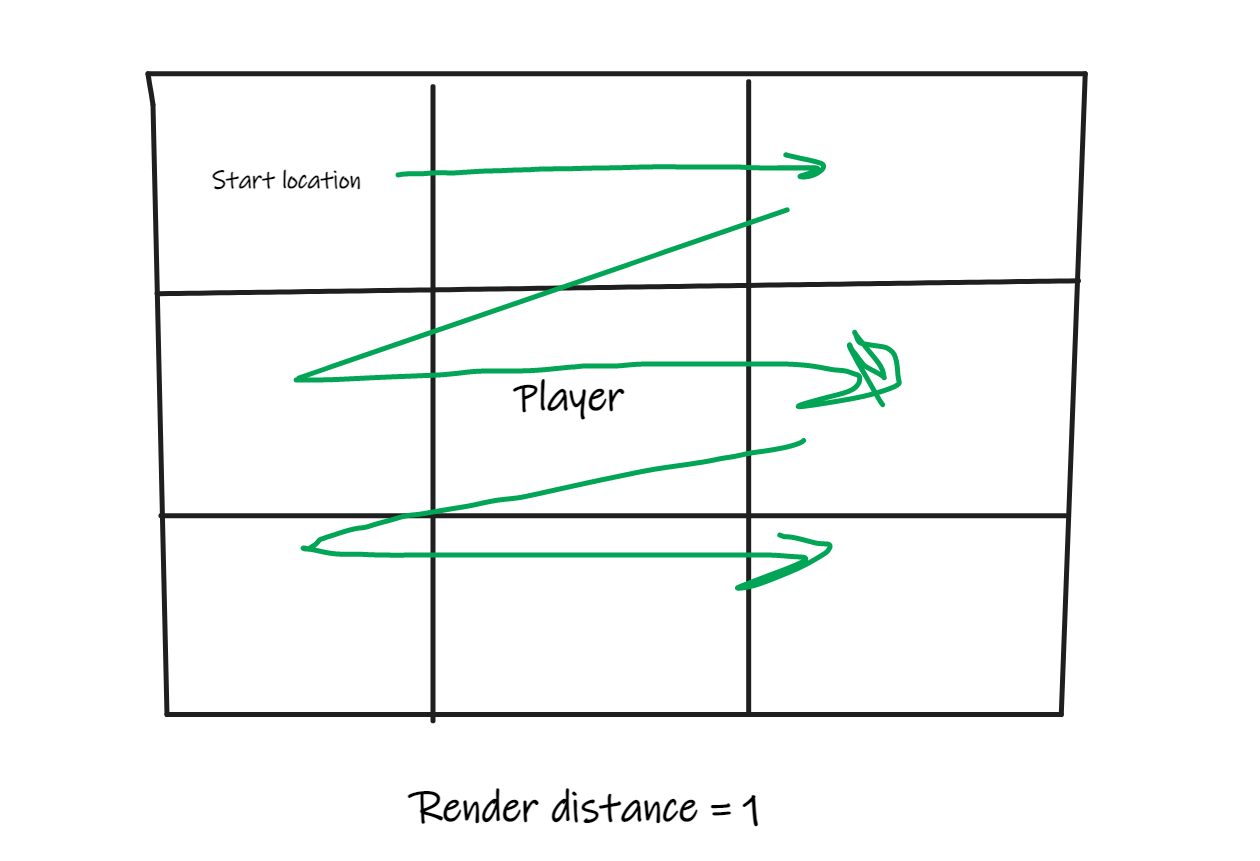
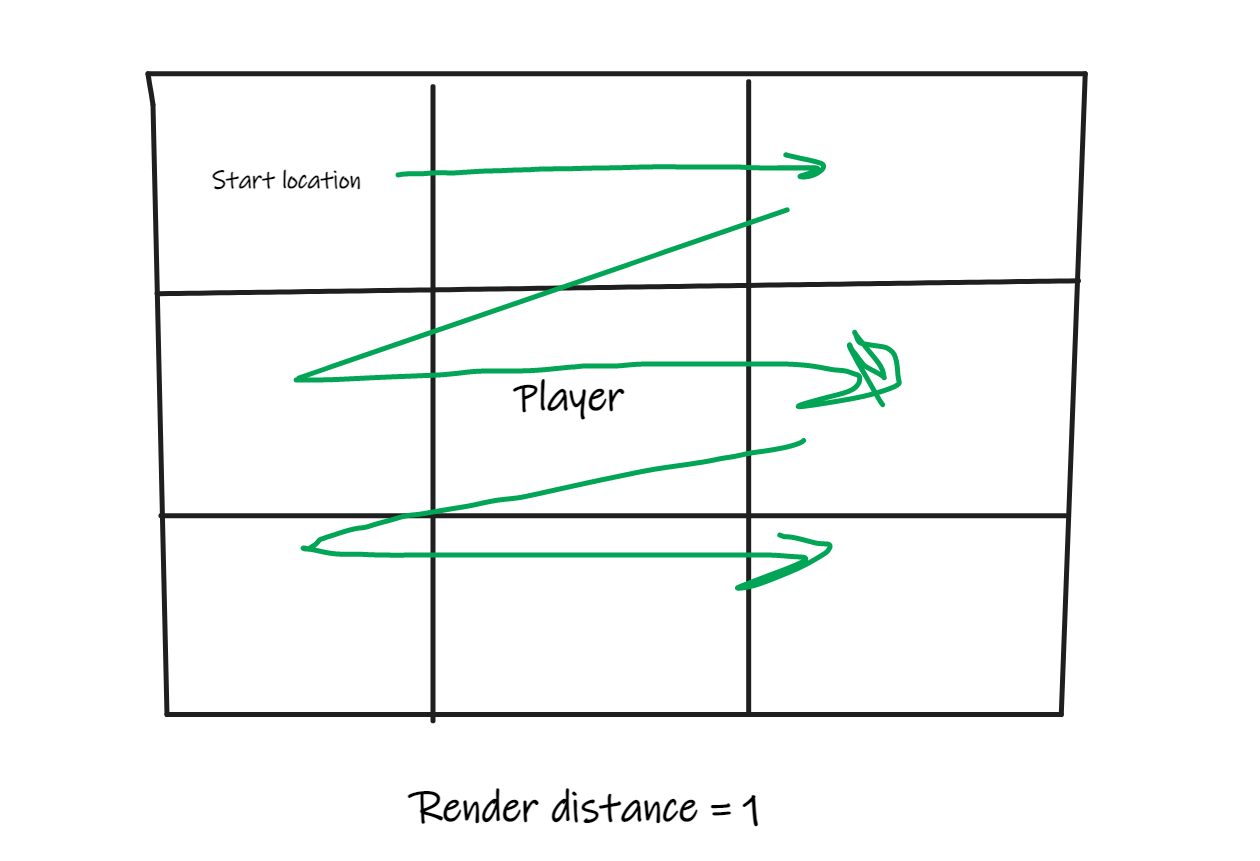
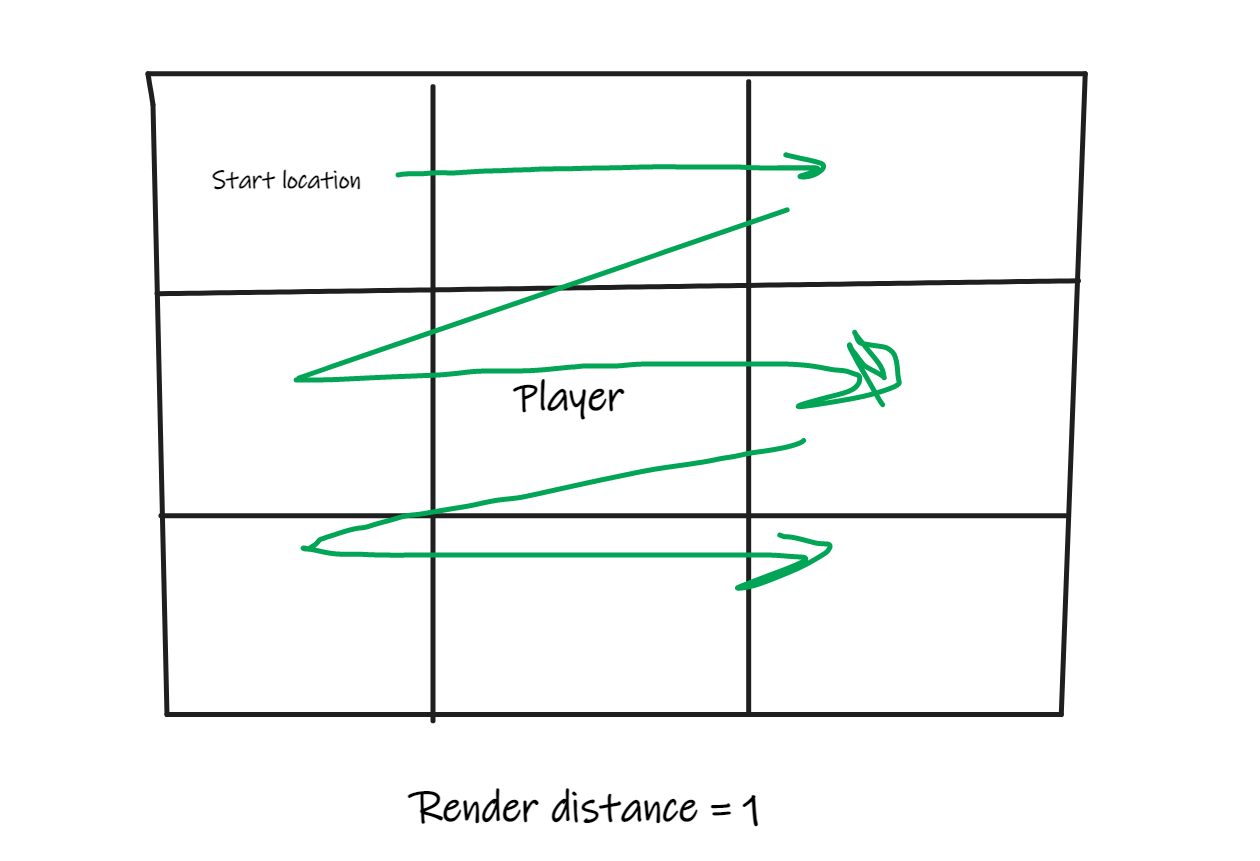
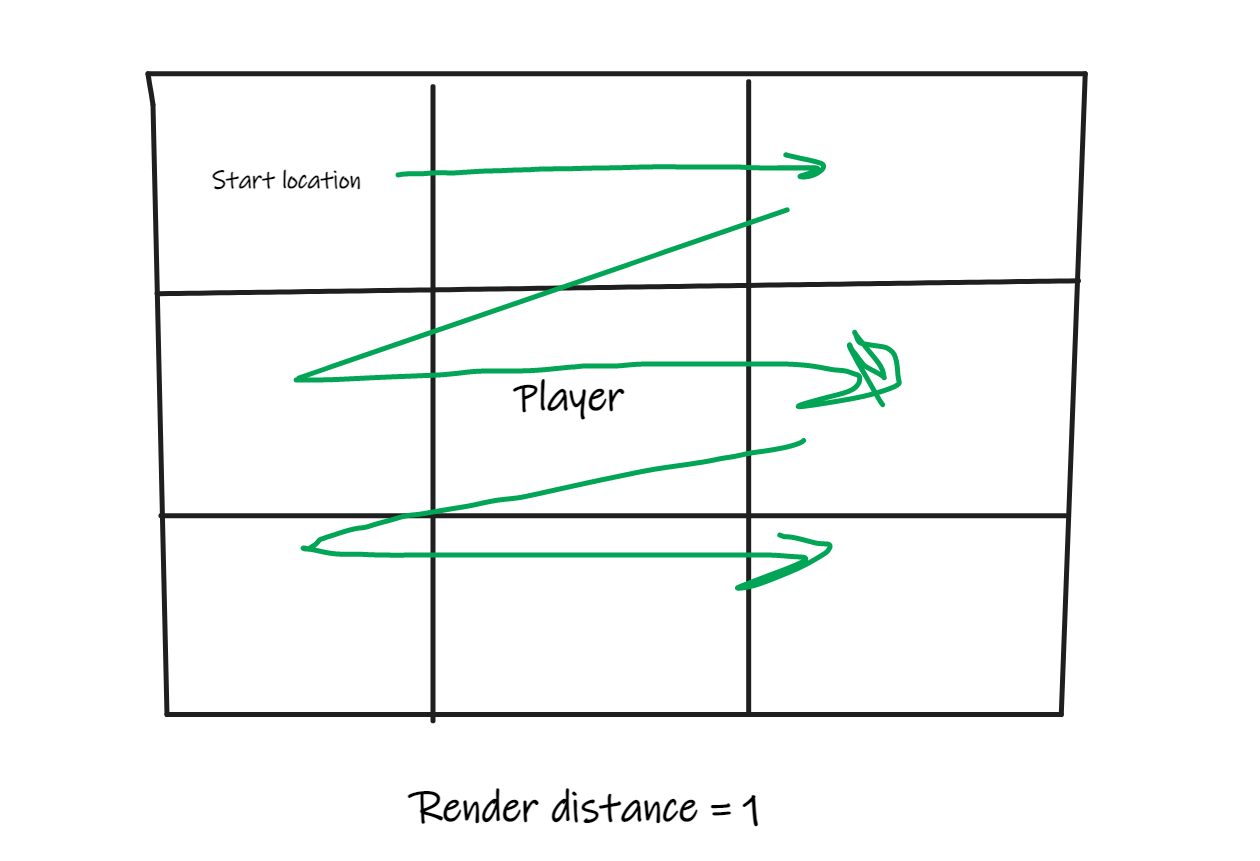
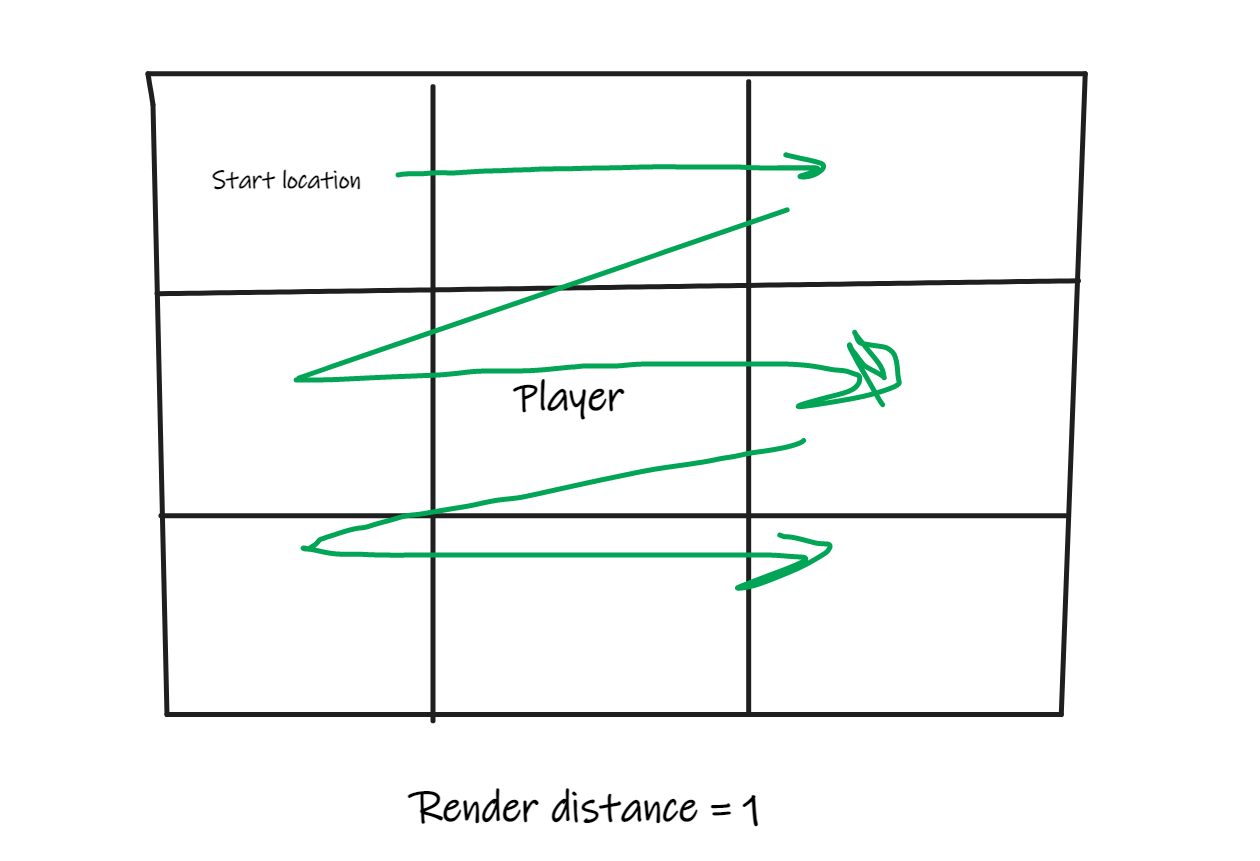
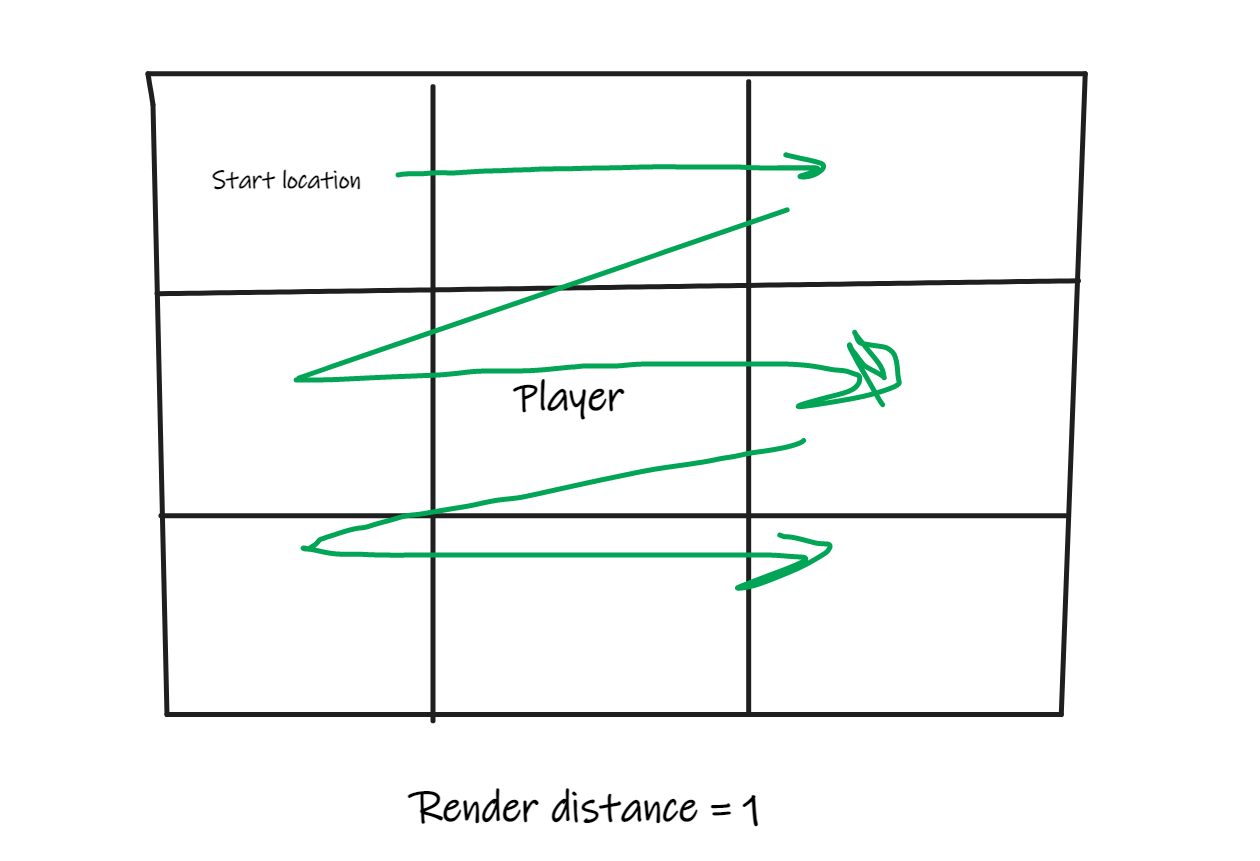
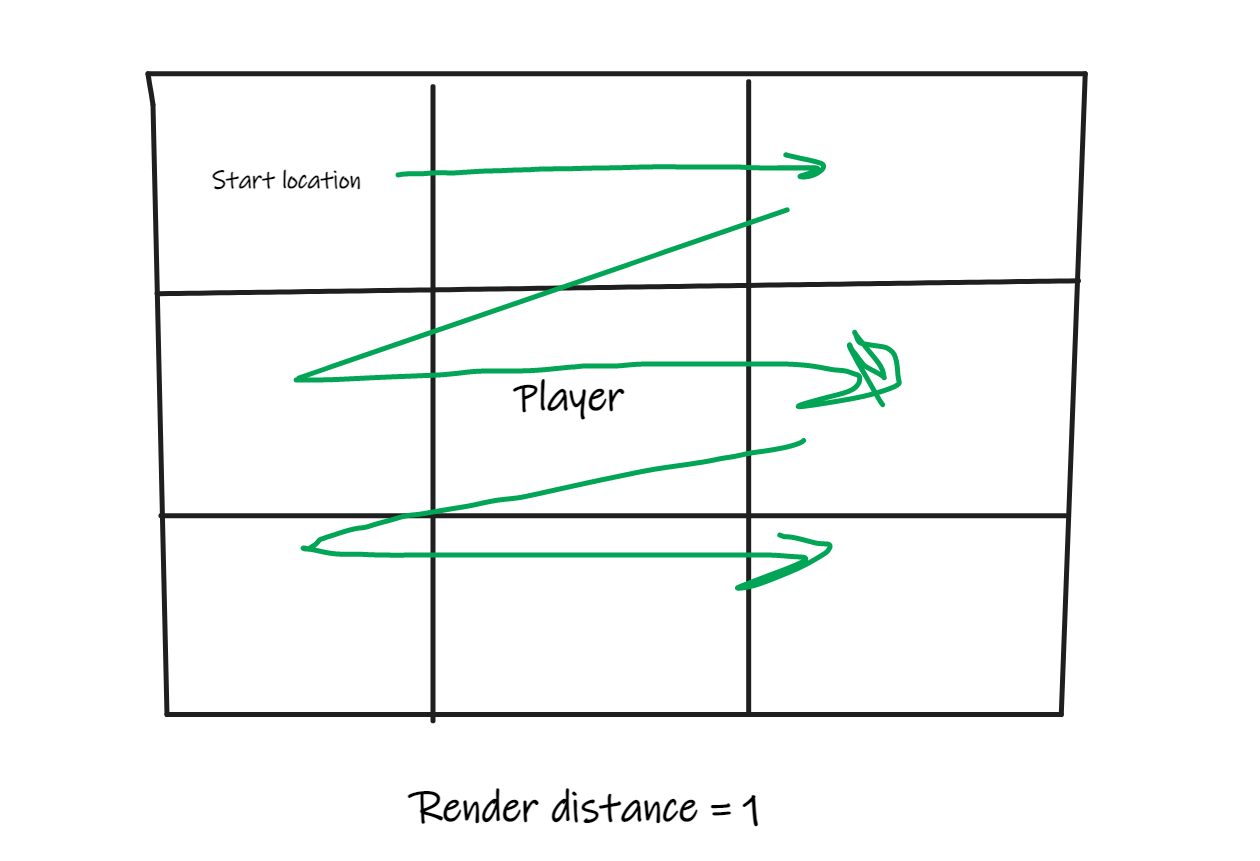
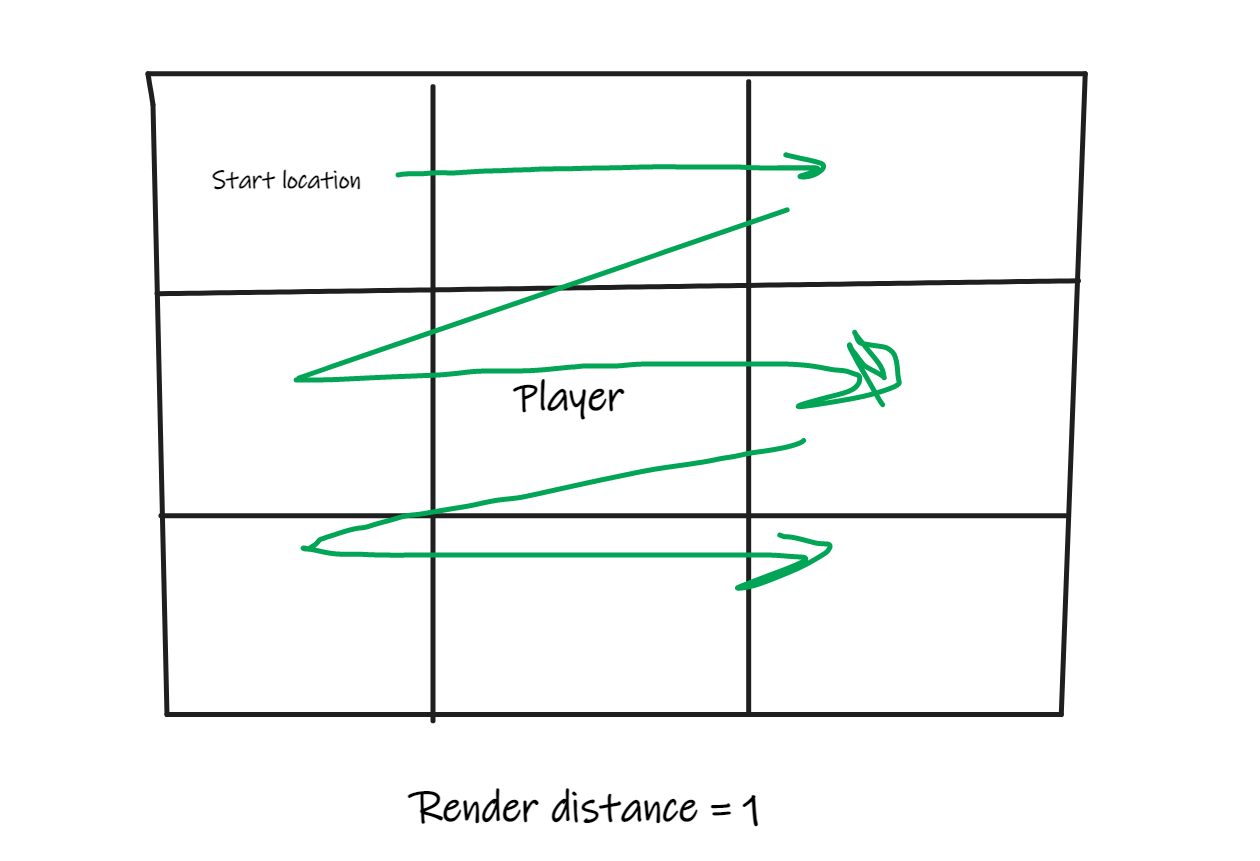
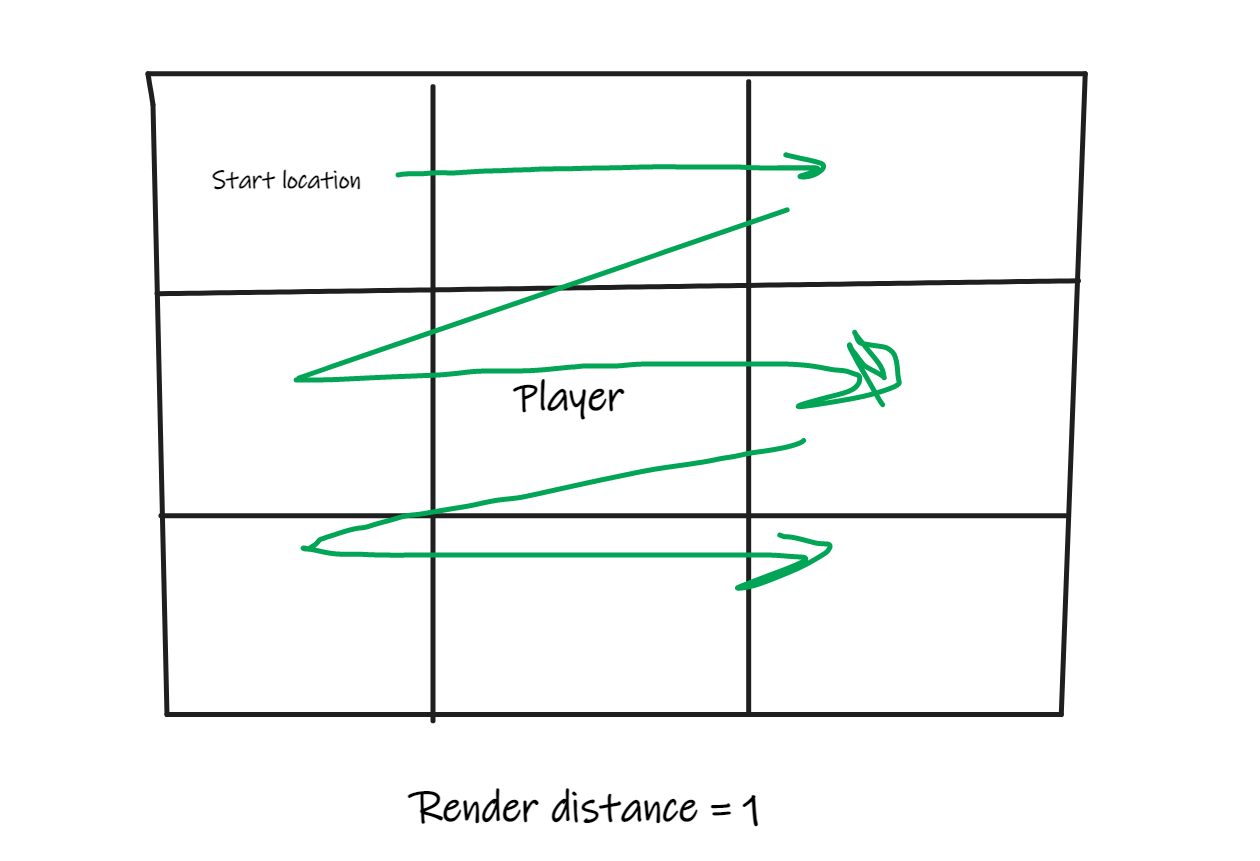
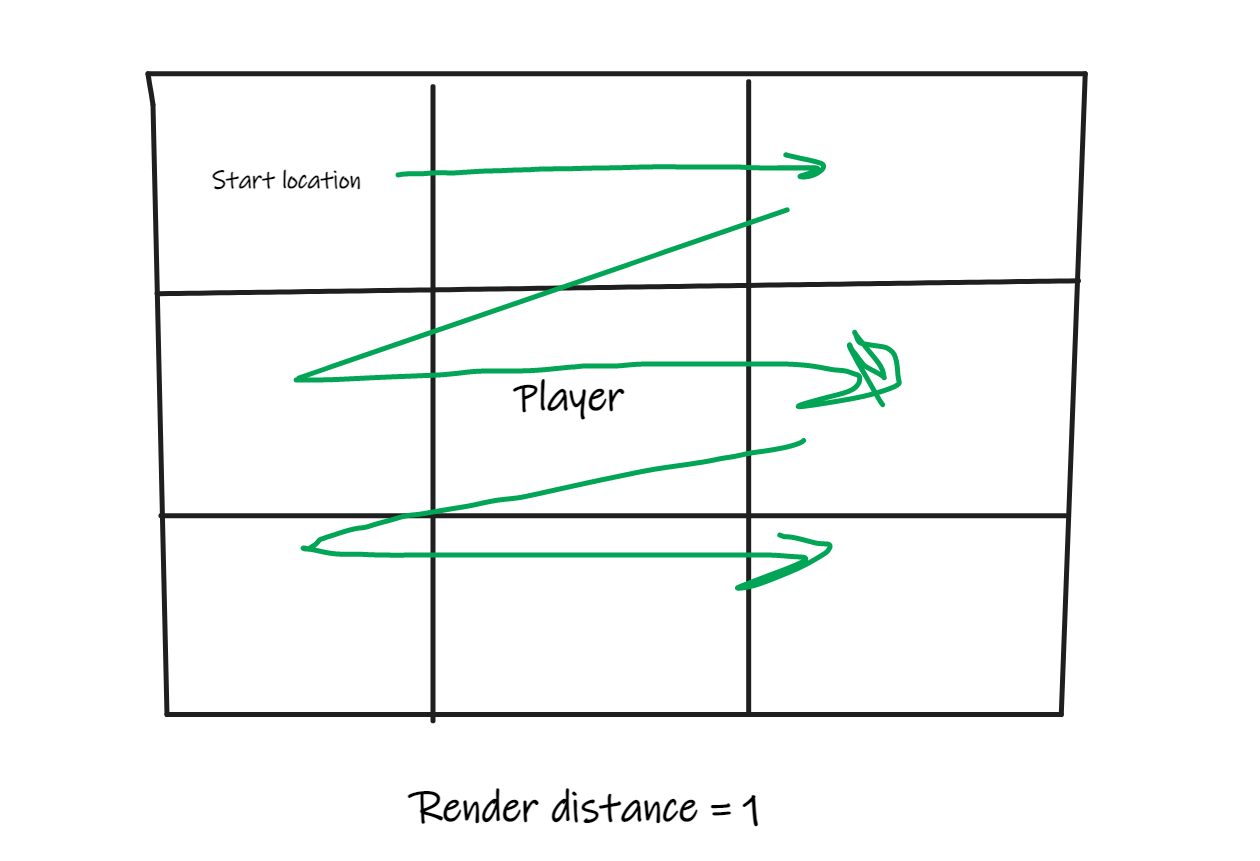
`bounds` is the chunk width and height (Same number, 16x16 in this case). All chunks are at the same Z coordinate. However as chunks are created and loaded around a player, they eventually cross the x and y axis. I am trying to think of a solution that accounts for the eventual transition from a negative coordinate to a positive and from positive to negative.- A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- //Gets pre existing chunk from chunk manager and adds it to chunks to be rendered
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- //Returns chunks to be added to world by chunk manager
- return chunks;
- }
- ```
- `bounds` is the chunk width and height (Same number, 16x16 in this case). All chunks are at the same Z coordinate (vertical). However as chunks are created and loaded around a player, they eventually cross the x and y axis. I am trying to think of a solution that accounts for the eventual transition from a negative coordinate to a positive and from positive to negative.
- A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
#6: Post edited
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- //Gets pre existing chunk from chunk manager and adds it to chunks to be rendered
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- //Returns chunks to be added to world by chunk manager
- return chunks;
- }
- ```
Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- //Gets pre existing chunk from chunk manager and adds it to chunks to be rendered
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- //Returns chunks to be added to world by chunk manager
- return chunks;
- }
- ```
- `bounds` is the chunk width and height (Same number, 16x16 in this case). All chunks are at the same Z coordinate. However as chunks are created and loaded around a player, they eventually cross the x and y axis. I am trying to think of a solution that accounts for the eventual transition from a negative coordinate to a positive and from positive to negative.
- A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
#5: Post edited
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- }
- ```
- Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- //Gets pre existing chunk from chunk manager and adds it to chunks to be rendered
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- //Returns chunks to be added to world by chunk manager
- return chunks;
- }
- ```
- Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
#4: Post edited
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- }
- ```
- Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- //Creates new Chunk at location (i, j, 0) xyz coords
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- }
- ```
- Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
#3: Post edited
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- }
- ```
- Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
How would I go about implementing something that accounts for axis?
- So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
- At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
- ```
- public ArrayList<Chunk> getChunksToRender() {
- //Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
- //playerChunk is the chunk that the player is currently in.
- //Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
- Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
- playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
- chunks = new ArrayList<>();
- for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
- for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
- if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
- chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
- }
- else {
- chunks.add(new Chunk().initialize(i, j, 0));
- }
- }
- }
- }
- ```
- Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:
- 
- But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
- How would I go about implementing something that accounts for axis? I'm not necessarily looking for code, but I am just not sure how to go about doing this. Any help would be appreciated!
#2: Post edited
Chunk loading around player in a 3 dimensional cartesian coordinate space
- How would I go about chunk loading around player in a 3 dimensional cartesian coordinate space
#1: Initial revision
Chunk loading around player in a 3 dimensional cartesian coordinate space
So I am in the process of creating a voxel sandbox survival game (minecraft clone) in javaFX. I am at a point where I need to come up with a way to load the chunks in my surrounding given a render distance setting.
At first I thought this was a simple as iterating through the chunk coordinates in the players vicinity and adding them to the world if they did not already exist (done by initializing new chunk) or adding a pre-existing chunk if they did (done by `manager`) such as this:
```
public ArrayList<Chunk> getChunksToRender() {
//Defines the starting chunk to begin iteration. This chunk is in the corner of the area that should be rendered
//playerChunk is the chunk that the player is currently in.
//Chunks are at locations divisible by 16, e.x 0,0,0 |16,16,0 | 16,32,0
Point3D start = new Point3D(playerChunk.getLocation().getX() + (renderDistance * bounds),
playerChunk.getLocation().getY() + (renderDistance * bounds), playerChunk.getLocation().getZ());
chunks = new ArrayList<>();
for (int i = (int) start.getX(); i < start.getX() + (renderDistance * bounds); i+= bounds) {
for (int j = (int) start.getY(); j < start.getY() + (renderDistance * bounds); j+= bounds) {
if (manager.containsChunkWithLocation(new Point3D(i, j, 0))) {
chunks.add(manager.getChunkWithLocation(new Point3D(i, j, 0)));
}
else {
chunks.add(new Chunk().initialize(i, j, 0));
}
}
}
}
```
Where `bounds` is the chunk width and height (Same number, 16x16 in this case). A visual example of what I was going for below. The green arrow represents the order in which the chunks would load, iterating through each one in the players vicinity and loading it:

But I quickly remembered that this 3D space is cartesian and this method quickly falls apart when an axis is encountered.
How would I go about implementing something that accounts for axis?


















