Welcome to Software Development on Codidact!
Will you help us build our independent community of developers helping developers? We're small and trying to grow. We welcome questions about all aspects of software development, from design to code to QA and more. Got questions? Got answers? Got code you'd like someone to review? Please join us.
Post History
In a Qt application I have nothing more than a window with a button as its direct child. I set its background color and all is fine: Window::Window(QWidget *parent) : QWidget(parent) { but...
#1: Initial revision
Qt Button changes drastically when setting its `border-radius`.
In a Qt application I have nothing more than a window
with a button as its direct child.
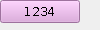
I set its background color and all is fine:
```
Window::Window(QWidget *parent) : QWidget(parent)
{
button1 = new QPushButton(this);
button1->setText("1234");
button1->setStyleSheet("*{background:plum;}");
}
```

But if I also set its border-radius,
```
Window::Window(QWidget *parent) : QWidget(parent)
{
button1 = new QPushButton(this);
button1->setText("1234");
button1->setStyleSheet("*{background:plum;border-radius:0;}");
}
```
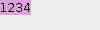
the button becomes different in other aspects, namely the background
is not a gradient anymore, the border is gone and it is much smaller.

All I expected was for its shape to become rectangular.
What am I missing?
I consulted the [Qt stylesheet reference][1], but that only added
to my confusion, since it states that if not specified `border-radius`
is (already) zero.
[1]: https://doc.qt.io/qt-5/stylesheet-reference.html


















